SWELLでECサイトを作る方法|カスタマイズ例を解説

WordPressテーマの「SWELL」でECサイトって作れるの?
カスタマイズ例を知りたい!!
私自身、SWELL
実際のカスタマイズ例を解説していきます!
\「SWELL」の詳細をみる/
SWELLでECサイトを作る方法
WordPressテーマのSWELL
「SWELL」でECサイトを作るためには、以下のいずれかの方法を選択する必要があります。
- プラグインを入れる方法
- BASEやSTORESと連携させる方法
セキュリティー面を考えると、「②BASEやSTORESと連携させる方法」がおすすめです。
詳しくは以下の記事を参考にして下さい▼


BASEとSTORESの違いについては以下の記事を参考にして下さい▼


SWELLを使ったECサイト例
私は、STORESと連携させる方法でECサイトを作りました。
詳しい連携方法は以下の記事を参考にして下さい▼


試行錯誤して自分なりにカスタマイズしてみたので、カスタマイズ方法を紹介します。
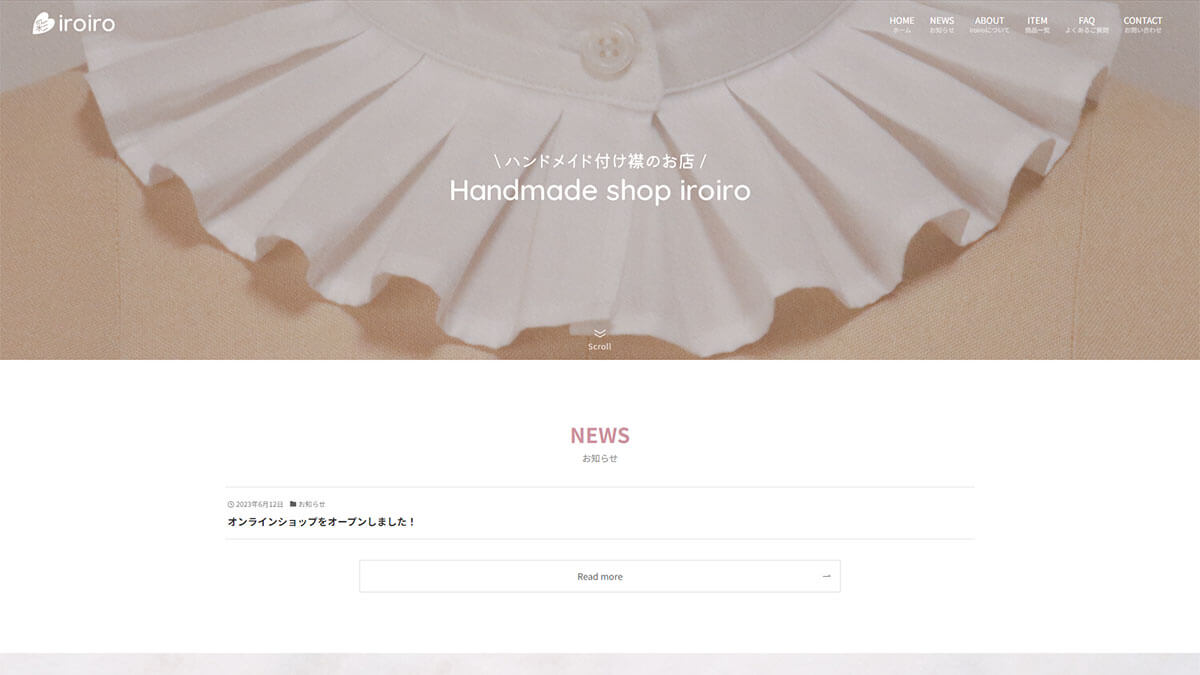
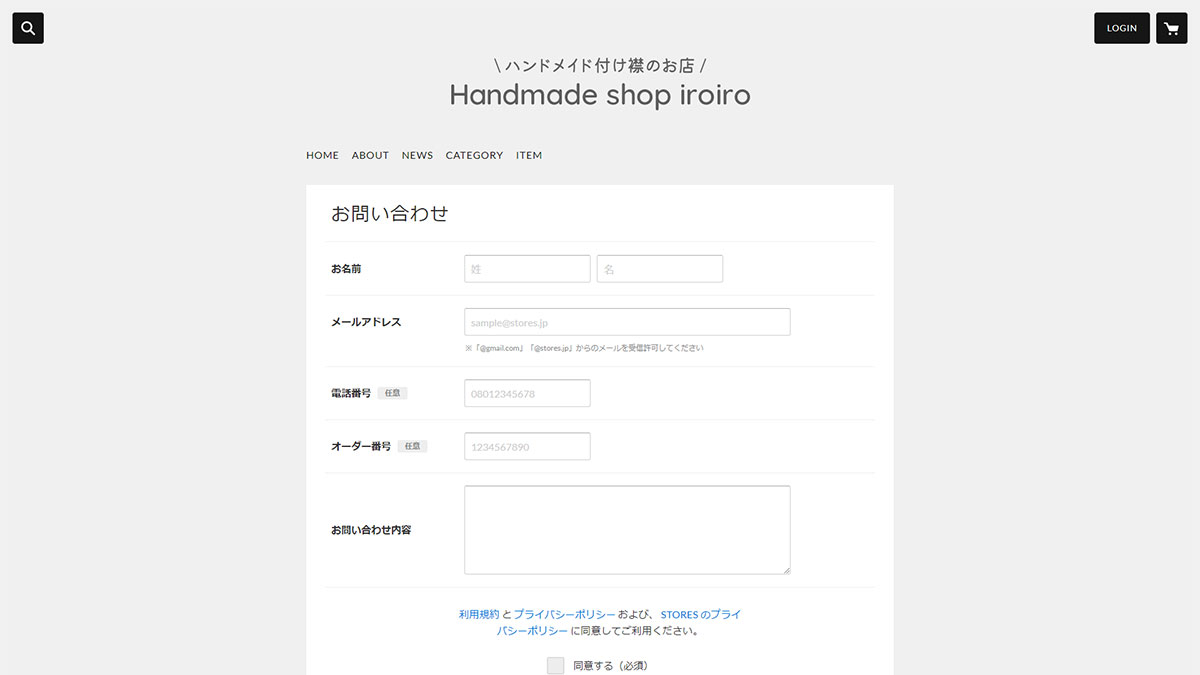
まず、実際に製作したサイトは以下です▼



それでは、各ページを詳しく解説していきます。
トップページのカスタマイズ


ヘッダー
グローバルメニューの中の商品一覧には子メニューを付けることで、カテゴリー別に商品を探しやすいようにしました。


ヘッダーはスクロール時の追従の有無が選べますので、自身のサイトに合わせて設定できます。
通常時▼


追従ありのスクロール時▼


スマホ時は左にハンバーガーメニュー、真ん中にロゴ、右に検索アイコンになります▼


ヘッダーの詳しい作り方は、以下の記事を参考にして下さい▼


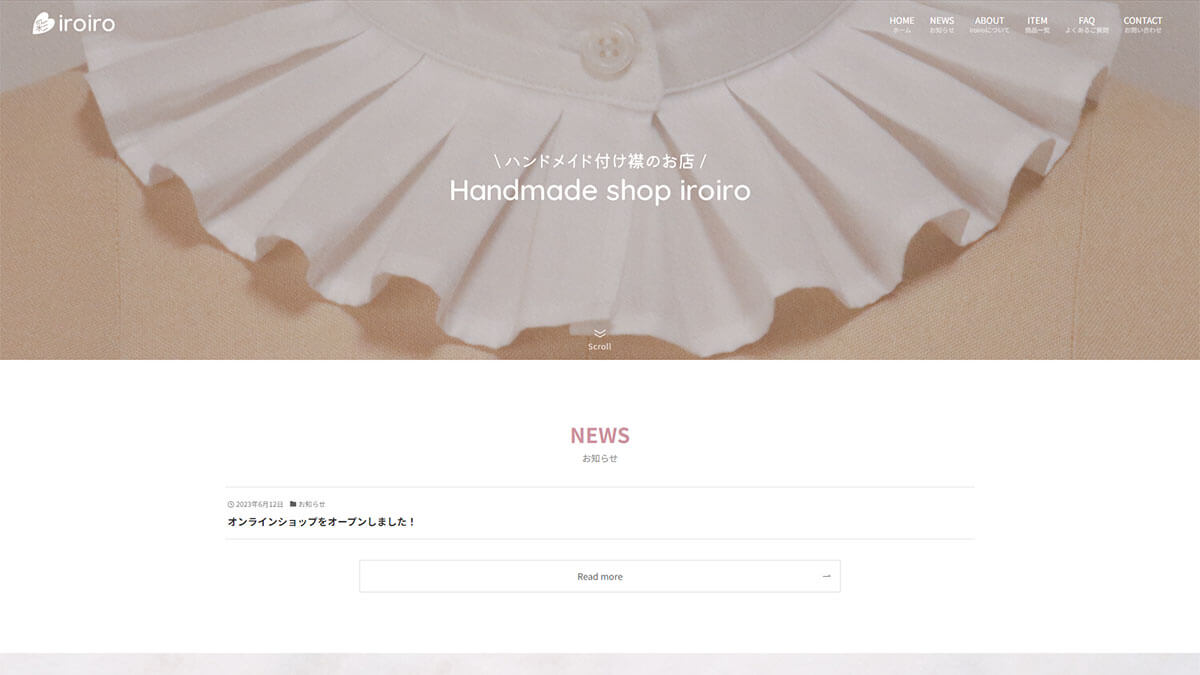
メインビジュアル


メインビジュアルは商品画像を設定し、画像の上に店名とキャッチフレーズを重ねました。
画像の上にはキャッチフレーズではなく、ボタンを重ねることも可能です。
また、メインビジュアルの画像のサイズは自由に変更でき、複数の画像をスライドにすることや、動画を入れることもできます。
メインビジュアルの詳しい作り方は、以下の記事を参考にして下さい▼


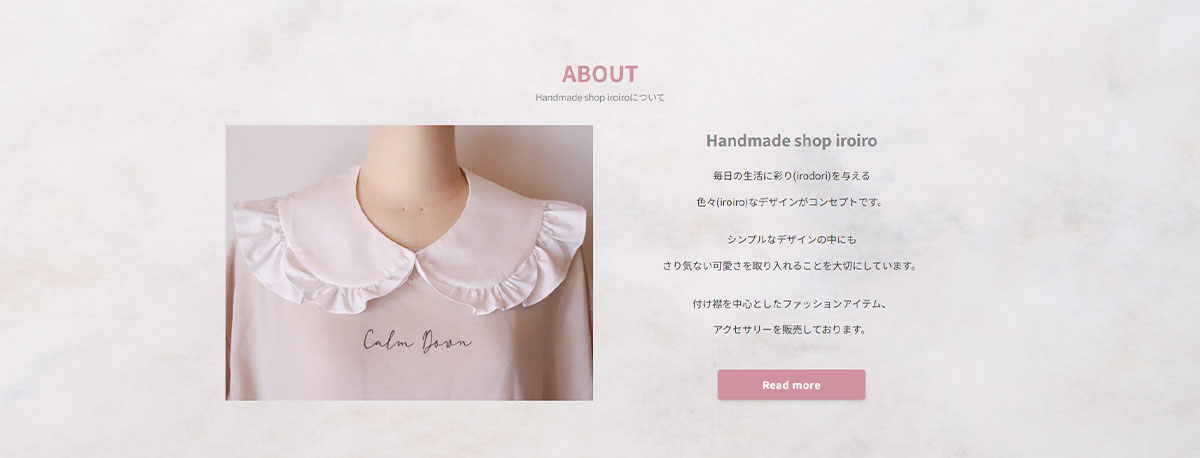
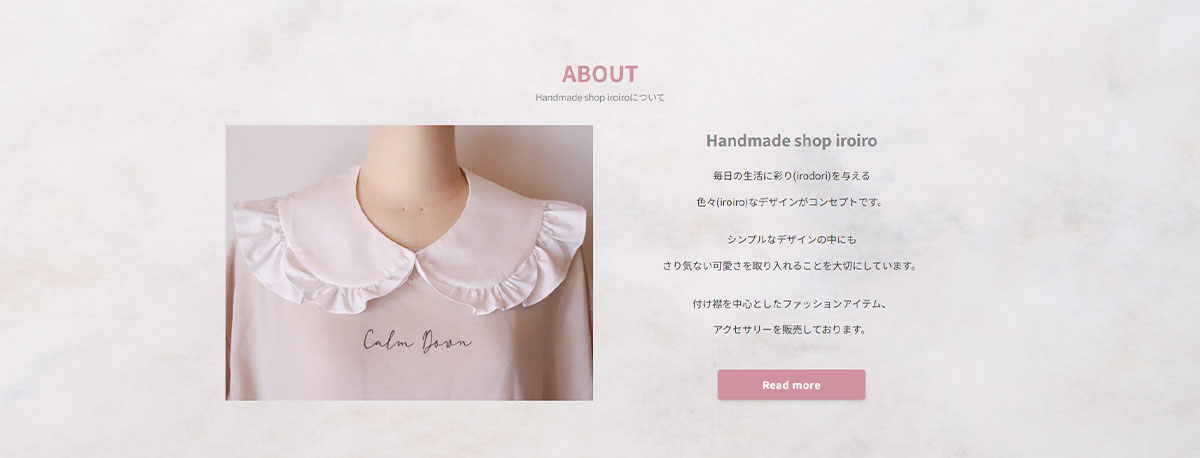
固定背景


ABOUTのブロックは、大理石柄の固定背景にしアクセントをつけました。
固定背景は簡単に設定できますし、オーバーレイの設定も可能です。
カラム&ボタン


ITEMのブロックは3カラムにし、商品カテゴリーを分かりやすくデザインしました。
SWELLはボタンの種類が豊富なので、使い分けができ便利です!
フッター


フッターには、インスタとお問い合わせのアイコンを設置しました。
TwitterやYouTubeなどのSNSアイコンも設置可能です。
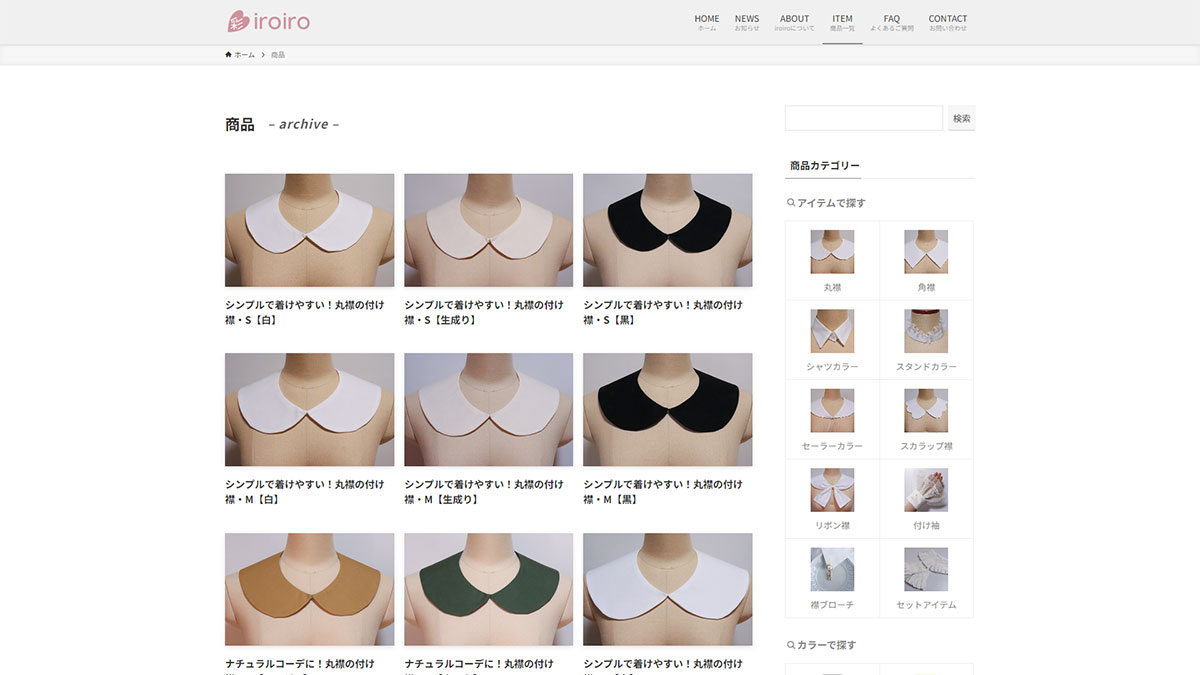
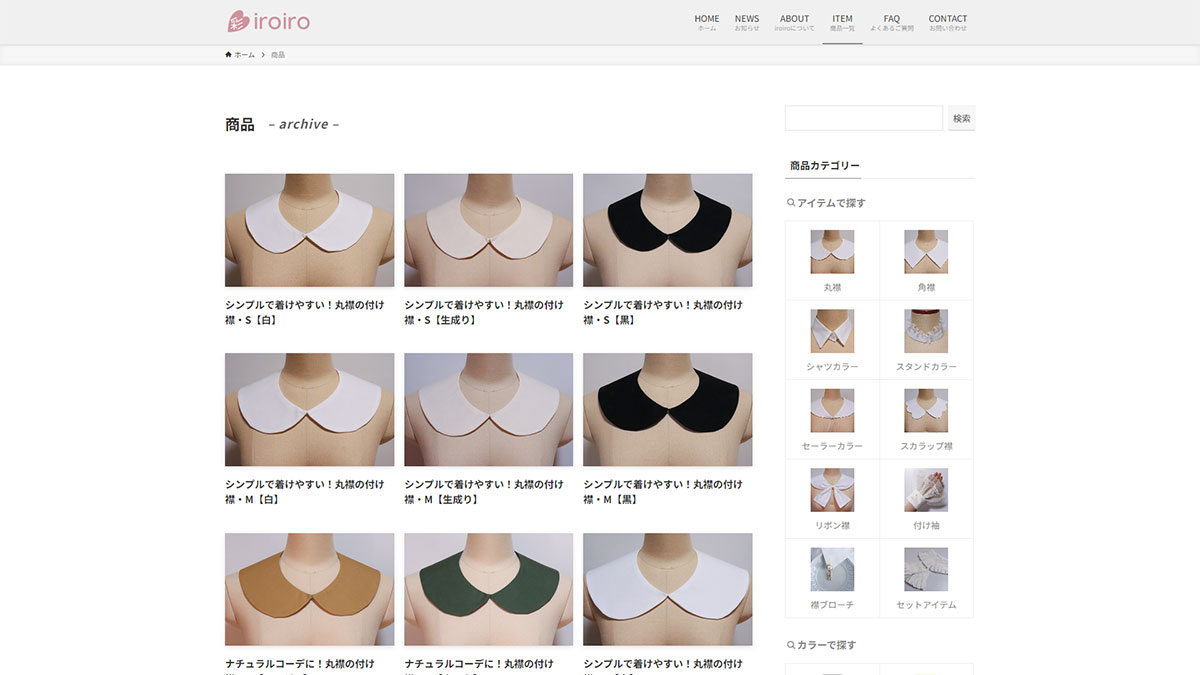
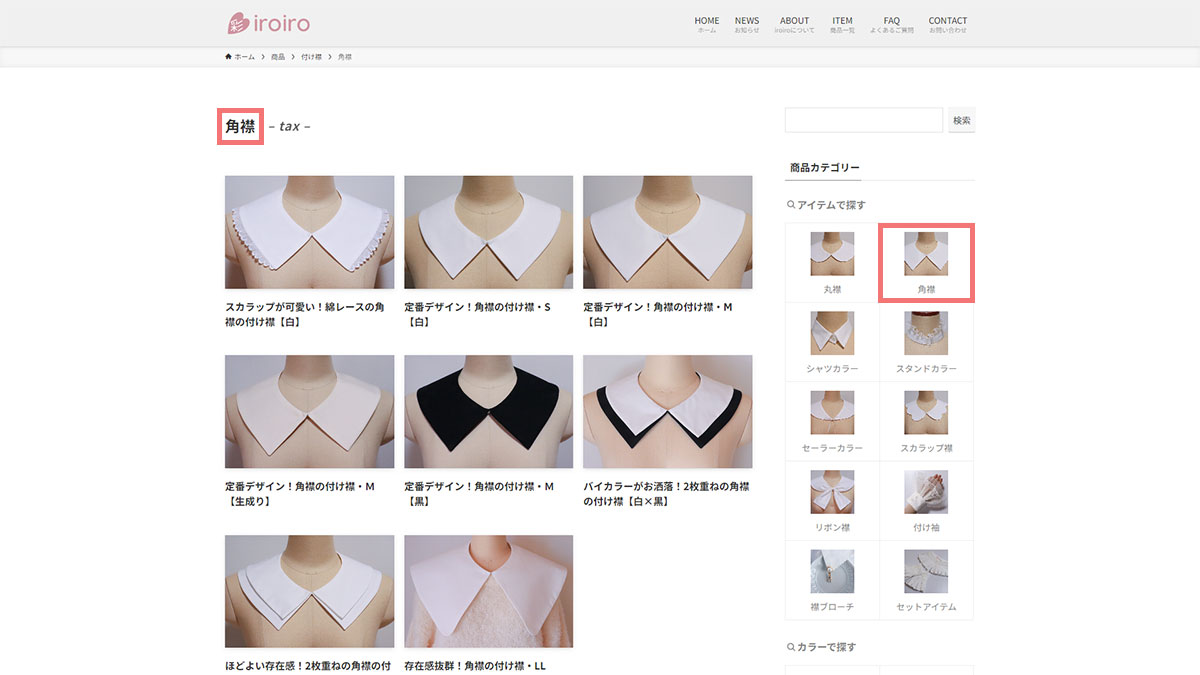
商品一覧ページのカスタマイズ


商品一覧


カテゴリーを作り、商品を探しやすくしました。
また、商品はシリーズごとに並べました。
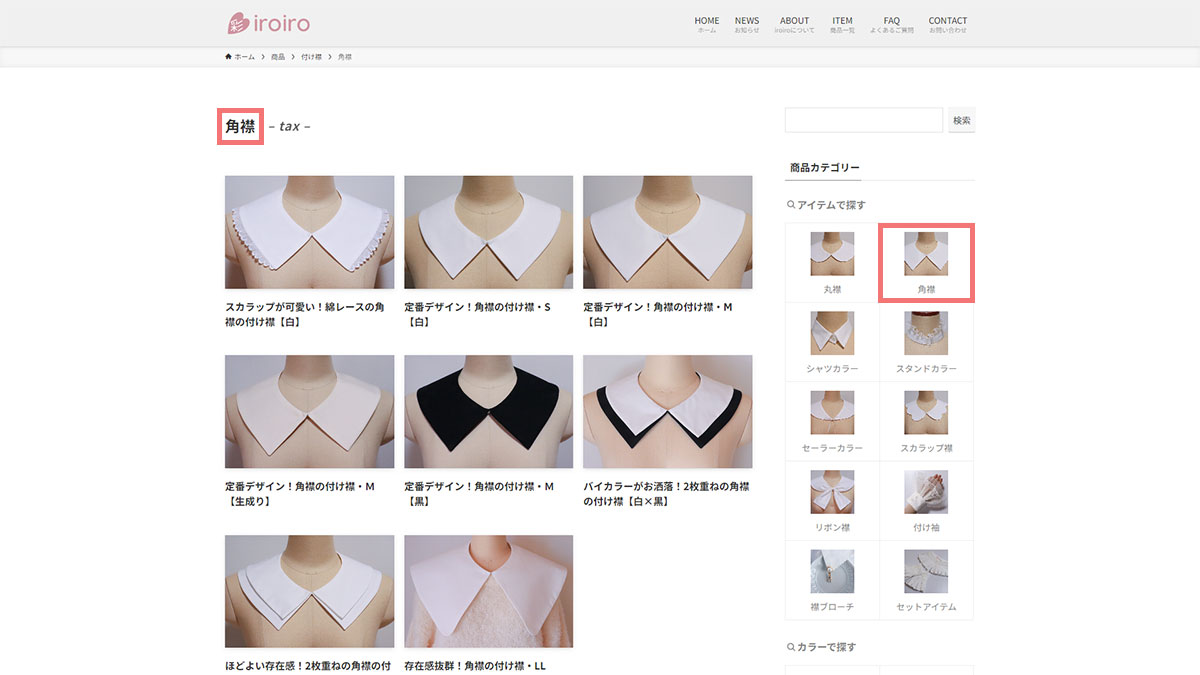
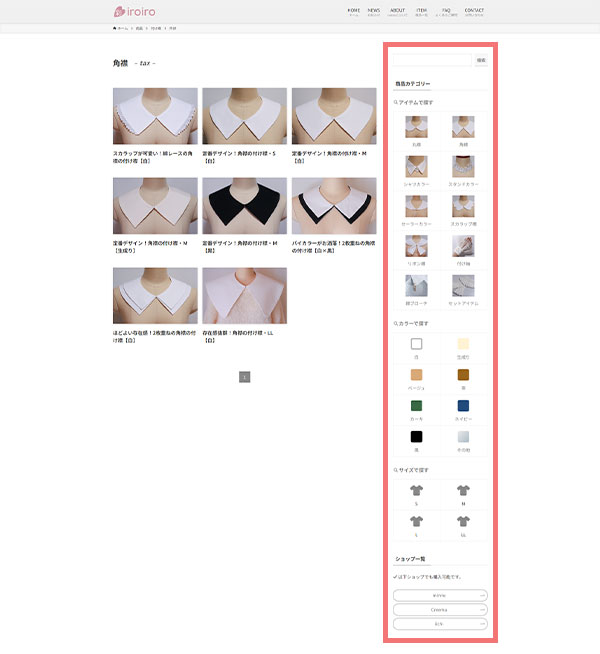
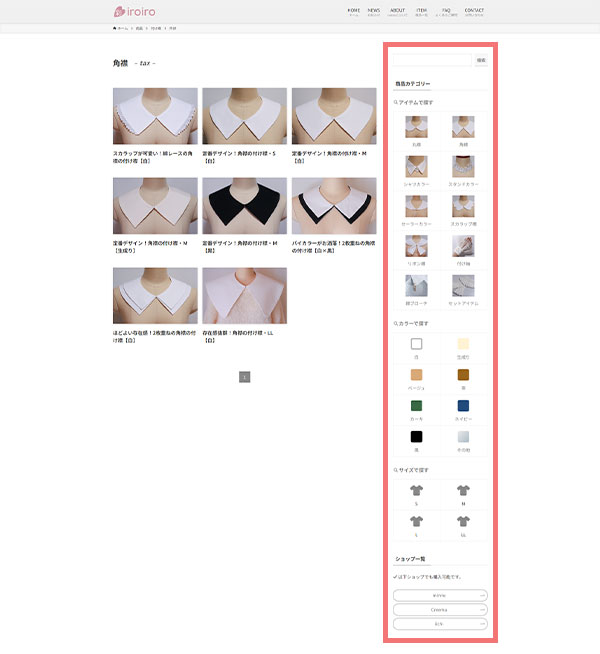
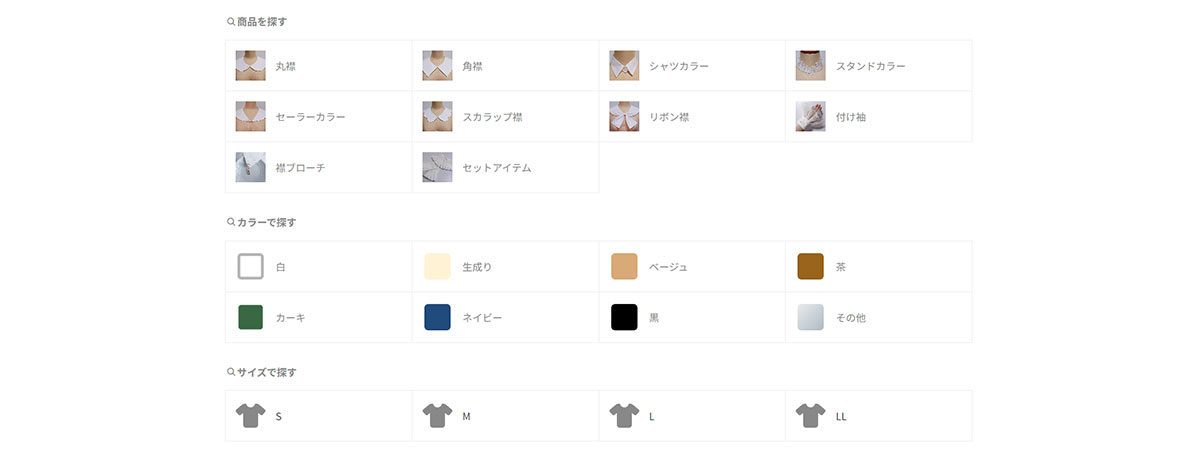
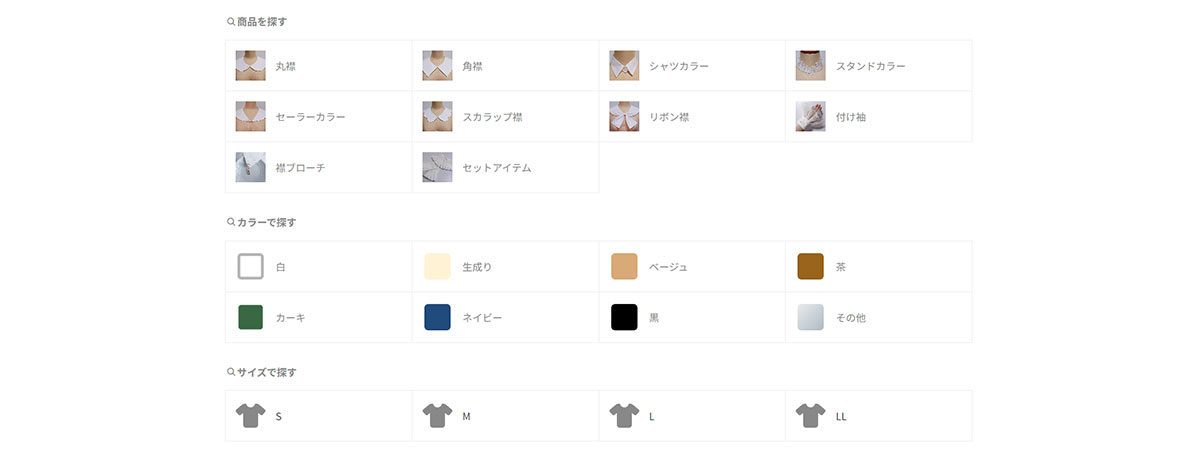
サイドバー


襟の形別・色別・サイズ別に検索できるよう、ボックスメニューを作りました。
また、他サイトでも販売をしているので、それぞれのリンクを張りました。
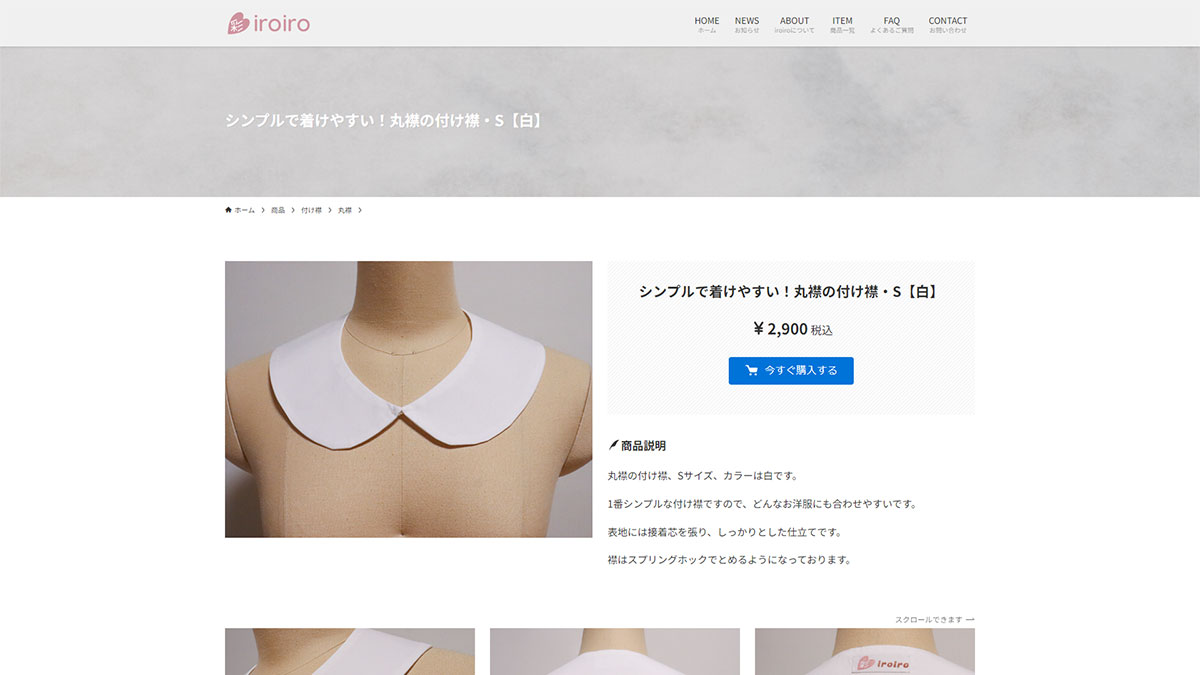
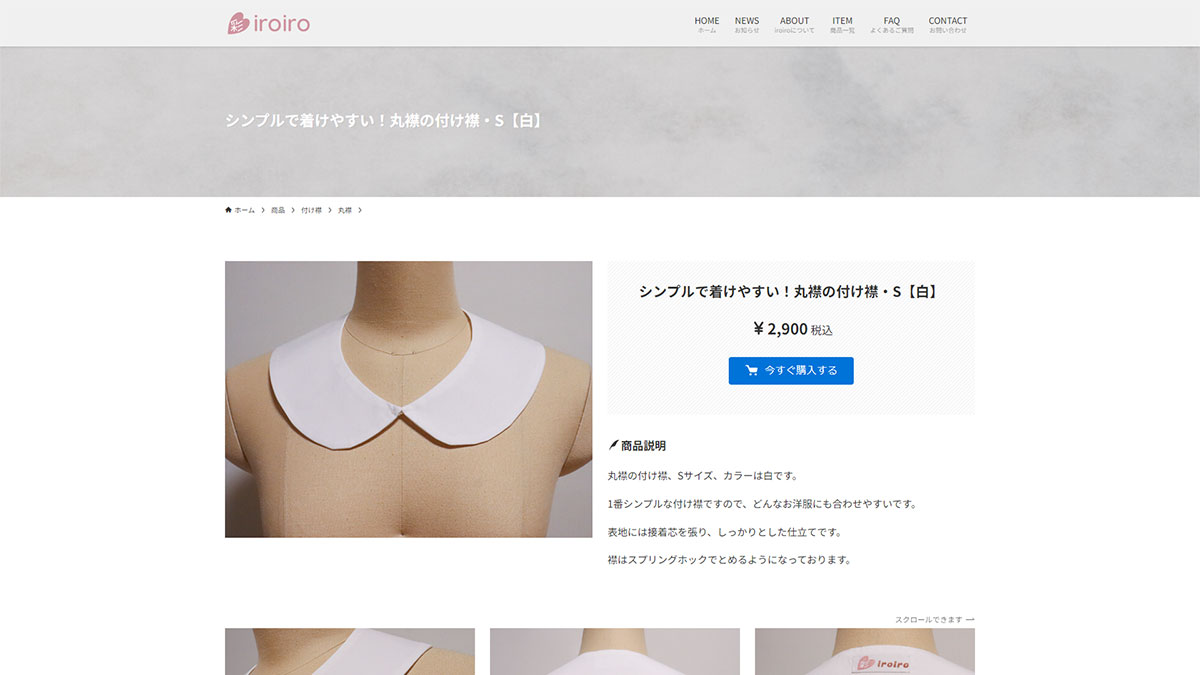
商品ページのカスタマイズ


購入ボタン


STORESの機能である購入ボタンを利用しました。
お客様がこのボタンを押すことで、STORESのショップカートに商品が入ります。
STORESの購入ボタンの設置方法は以下の記事を参考にして下さい▼


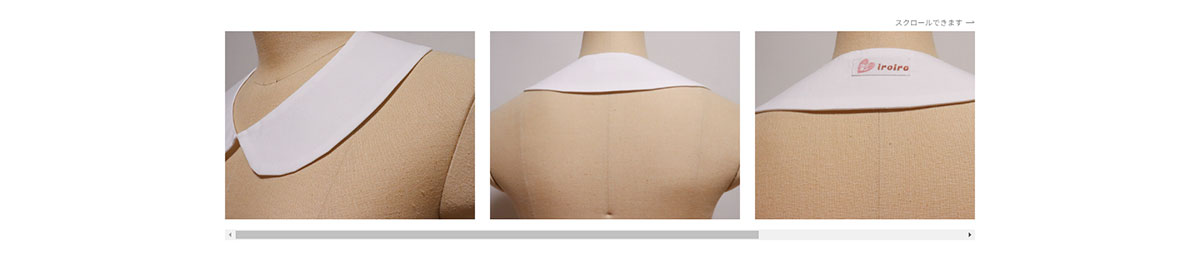
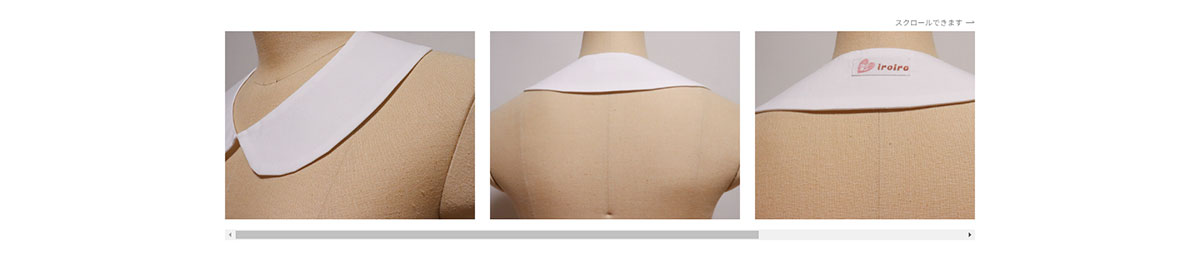
スクロール表示


商品の詳細写真は、スクロールで表示させました。
リッチカラムを使えば、複数枚の画像をスクロール表示させることができます。
ボックスメニュー


商品一覧ページではボックスメニューをサイドバーに表示させていましたが、
商品ページはサイドバーなしで大きく表示させたいと思い、商品ページは下段に設置しました。
ボックスメニューの作り方は以下の記事で紹介しています▼


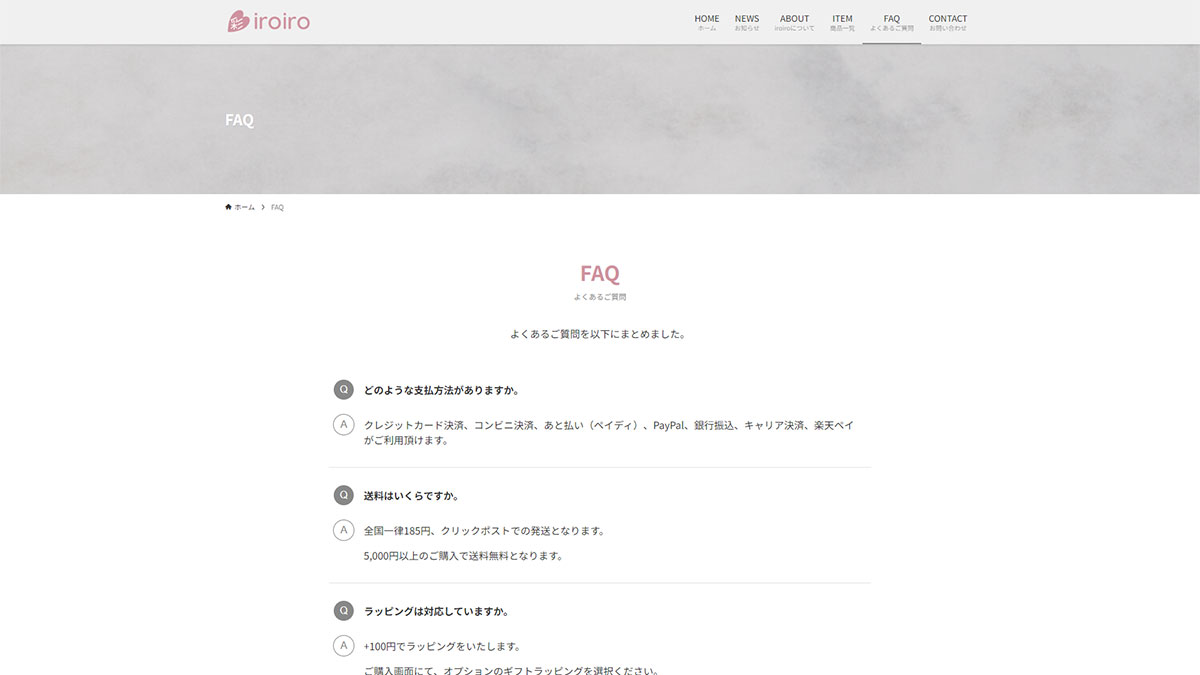
FAQページのカスタマイズ


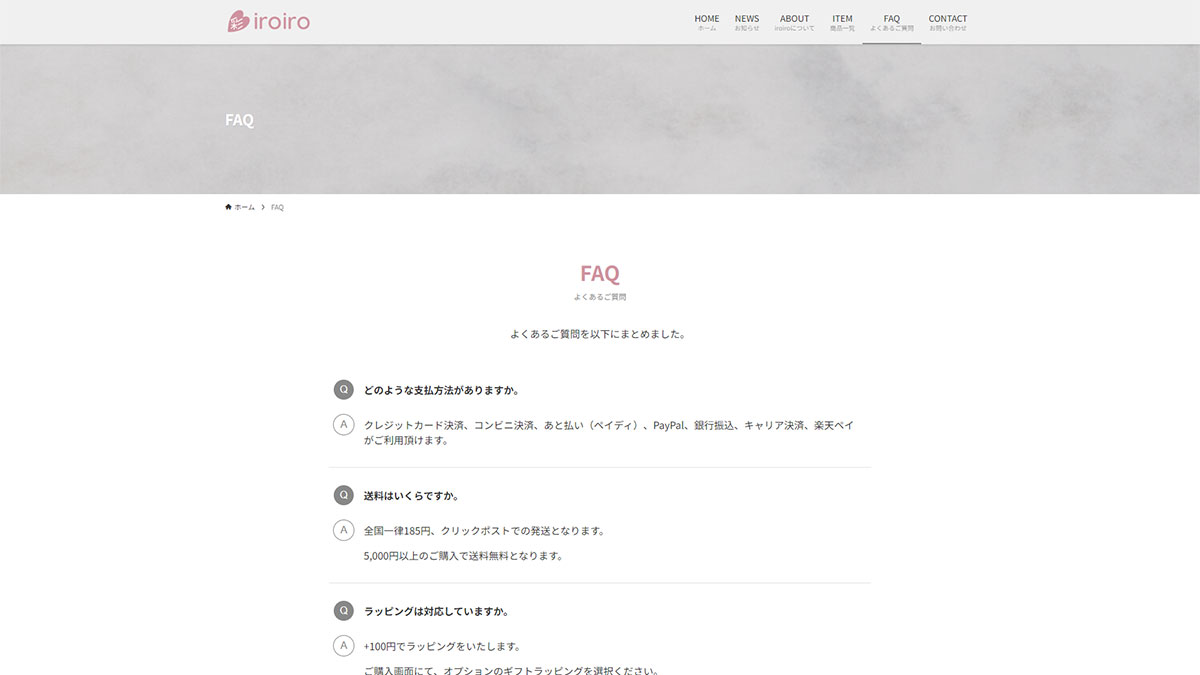
FAQ


よくある質問をQ&A形式でまとめました。
ECサイトにあるようなFAQページも簡単に作れます。
お問い合わせページのカスタマイズ


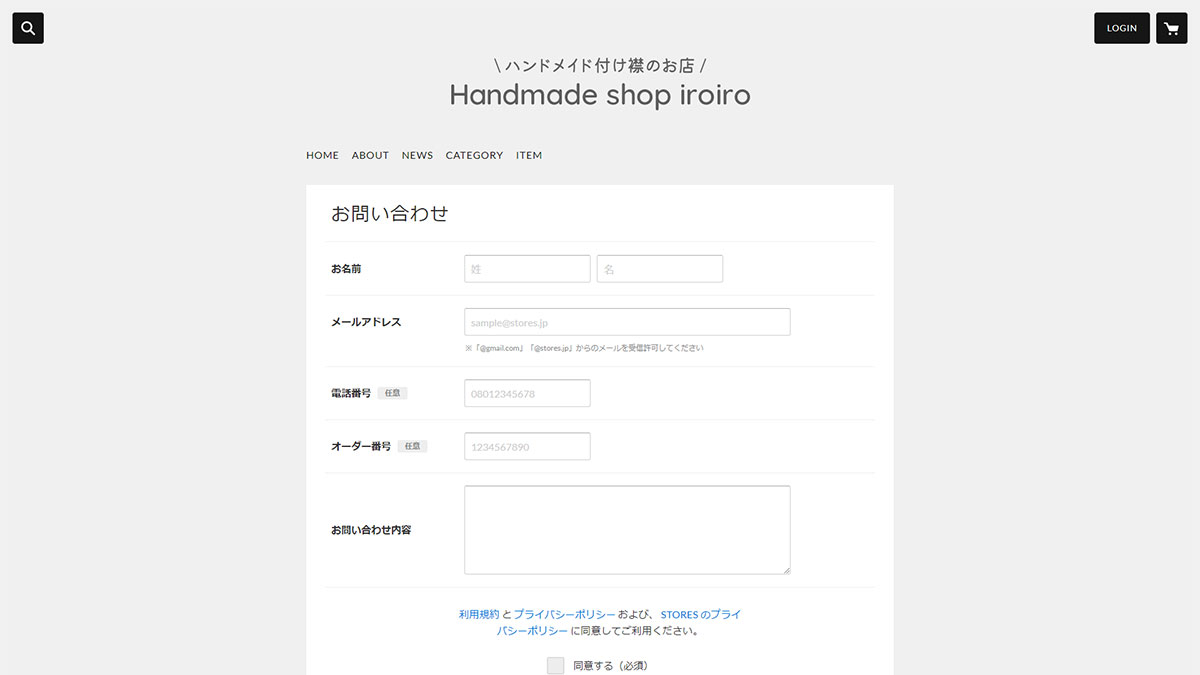
STORESとの連携
お問い合わせページは、ページ自体は作っていません。
カスタムリンクという機能を使って、STORESのお問い合わせページのリンクを張りました。
サイトのカラーをSTORESのショップの背景色と合わせておくと、統一感が出て良いです。
\SWELLの詳細を見る /
まとめ
今回は、WordPressテーマ「SWELL」
SWELLでECサイトを作る方法は以下です。
- プラグインを入れる方法
- BASEやSTORESと連携させる方法
BASEやSTORESと連携させる方法であれば、セキュリティー面でも安心できます。
WordPressテーマ「SWELL」を使ったカスタマイズ例も参考にしていただければ幸いです。
\「SWELL」の詳細をみる/
SWELLのカスタマイズ例は、以下の記事を参考にして下さい▼






SWELLでECサイト風にカスタマイズする方法は、以下の記事で解説しています▼









コメント