【SWELL】ボックスメニューの作り方|活用例も合わせて紹介

SWELLでボックス型のメニューが作りたい!
どうやって作るの?
WordPressテーマ「SWELL」
今回は、ボックスメニューの作り方と活用例を解説します。
参考にしていただければ、幸いです。
\SWELLの詳細を見る /
ボックスメニューの活用例
ボックスメニューの機能を使えば、様々なボックスメニューが作れます。
実際のサイトは以下です▼
ボックスメニューの活用例は以下です。
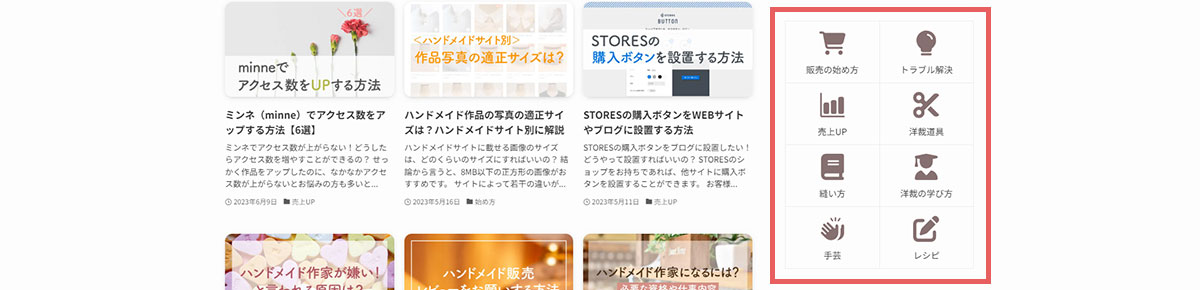
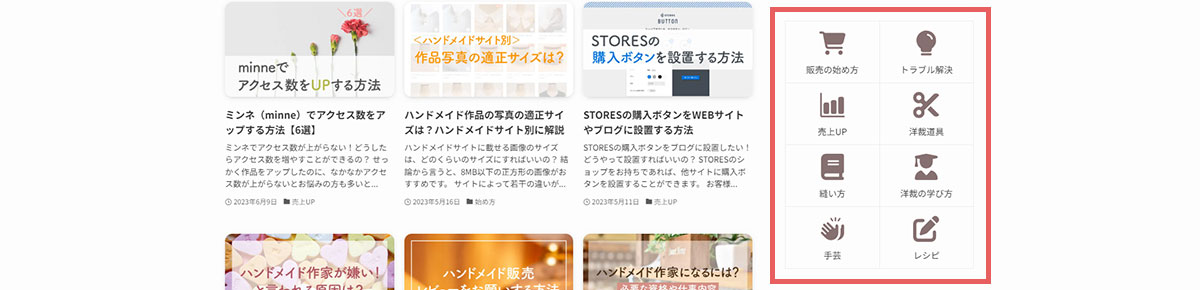
iroiroblog(当サイト)のサイドバー


カテゴリーやタグをボックスメニューで表示しました。
アイコン(SVG)を付けただけですが、文字だけよりもかなり分かりやすくなります。
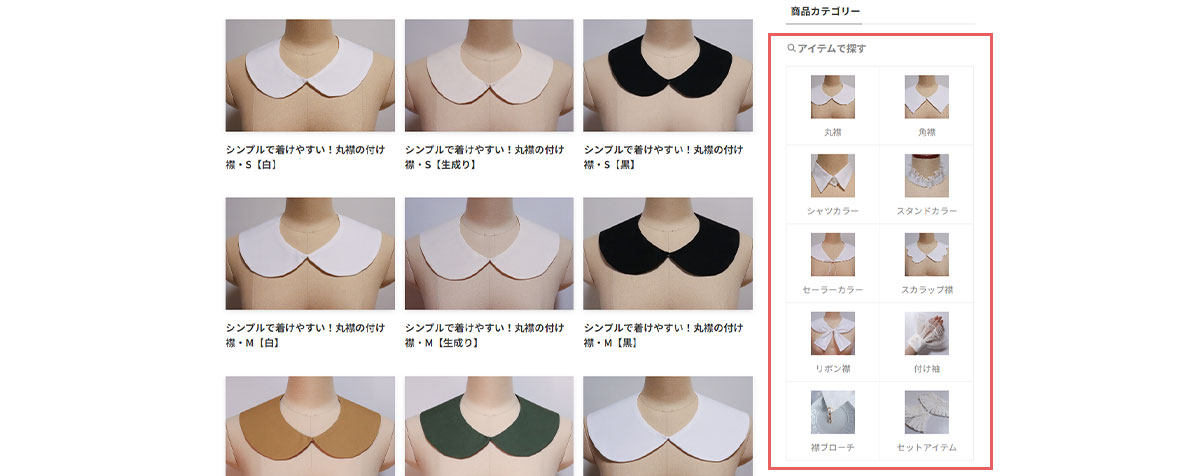
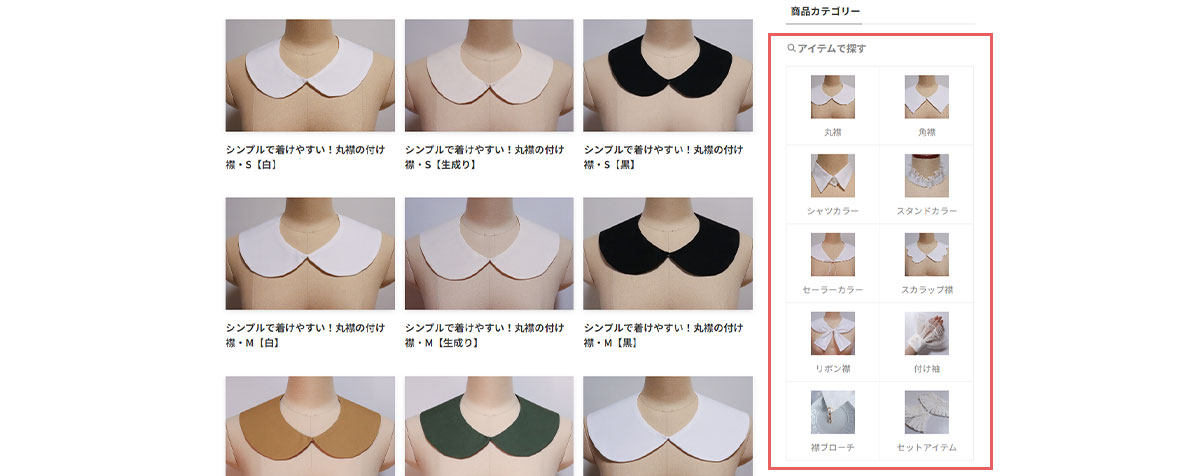
Handmade shop iroiroのサイドバー


商品のカテゴリー一覧をボックスメニューにしました。
アイコンはお好みの画像を入れることもできます。
それぞれのリンクボックスを押すことで、商品を絞って探せるようになっています。


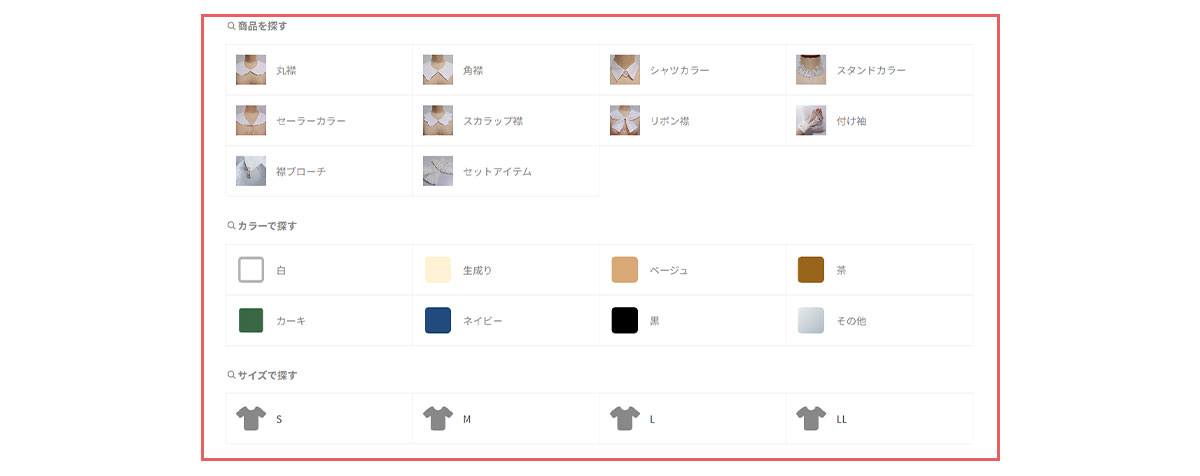
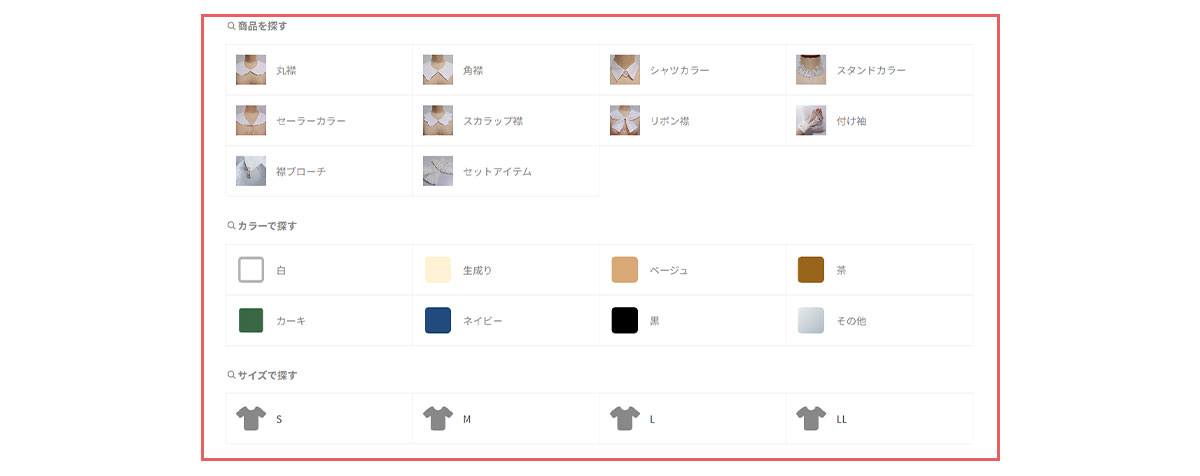
商品をカラー・サイズ別で探せるよう、設置しました。
“カラーで探す”のボックスメニューは、アイコンのカラーを変えて分かりやすくしました。
Handmade shop iroiroの商品ページ下段


商品一覧ページでサイドバーに表示していたボックスメニューを、商品ページ下段に設置しました。
アイコンとテキストは横並びにすることもできます。
ボックスメニューの作り方
基本のボックスメニューの作り方と、ブログパーツを使ったボックスメニューの作り方を解説します。
投稿や固定ページにボックスメニューを作りたい場合は基本のボックスメニューの作り方でOKです。
サイドバーなどのウィジェットに表示させたい場合やボックスメニューを使いまわしたい場合は、ブログパーツを使ってボックスメニューを作ります。
それぞれ解説していきます。
基本のボックスメニューの作り方


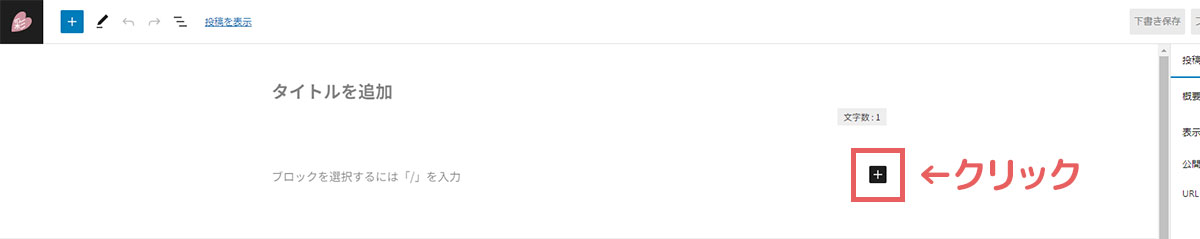
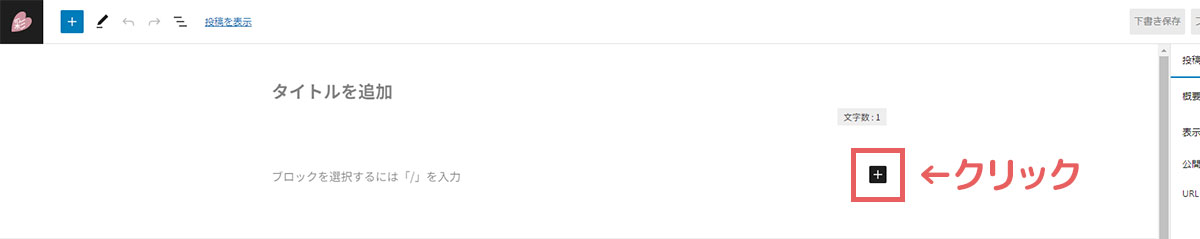
+をクリックし、ブロック一覧を開きます。


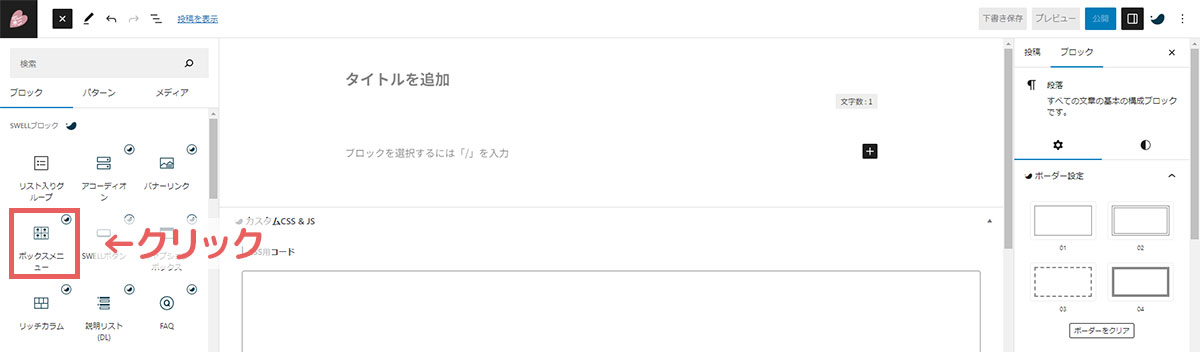
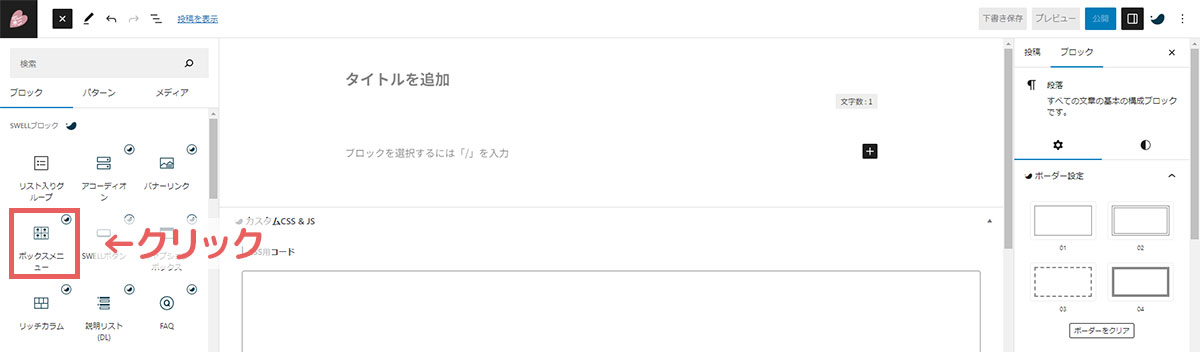
ブロック一覧より、ボックスメニューをクリックします。


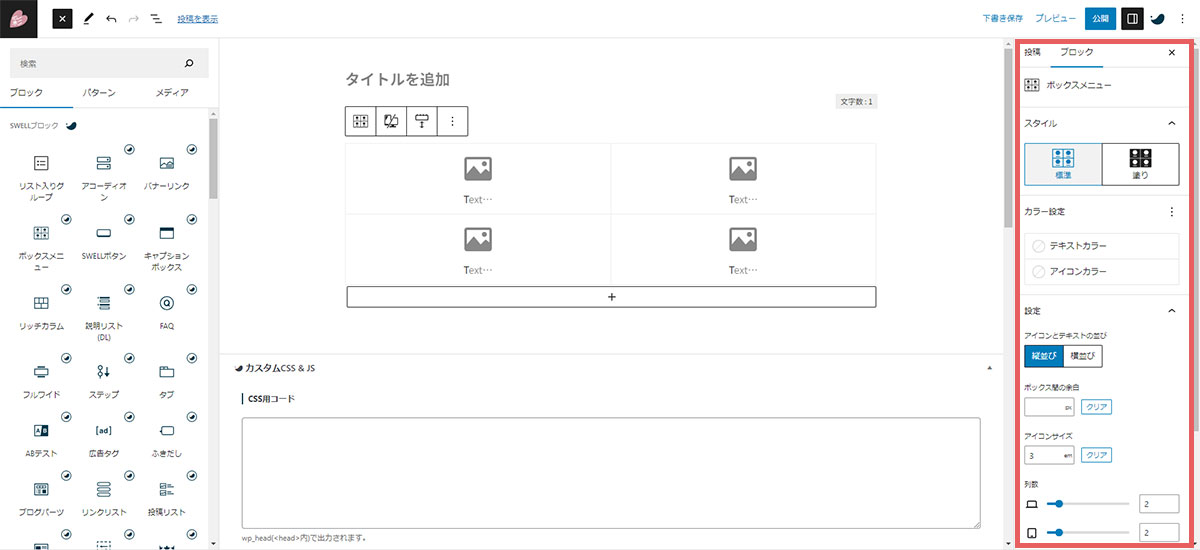
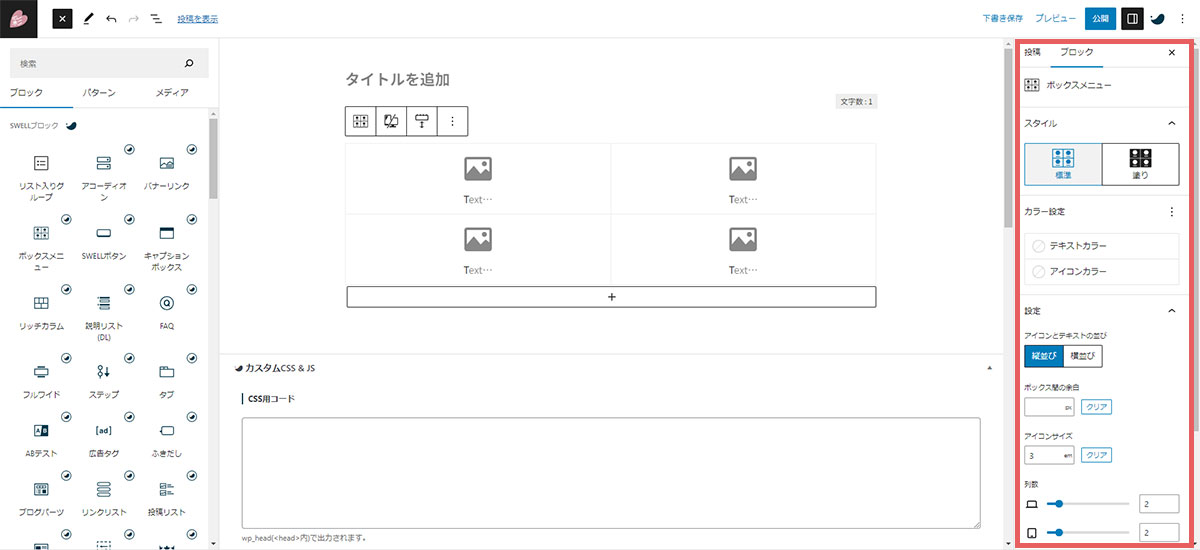
サイドバーでボックスメニューの設定をします。
ボックスメニューの設定
スタイル
標準or塗りから選べます。
標準
塗り
カラー設定
テキストカラー、アイコンカラー、背景カラーは好きな色に設定できます。
アイコンとテキストの並び
縦並びor横並びを選べます。
縦並び
横並び
ボックス間の余白
ボックス間に好きなだけ余白を入れることができます。
アイコンサイズ
アイコンサイズはお好みのサイズに設定可能です。
3em
5em
列数
列数は1~8まで設定できます。
パソコン、タブレット、スマホでそれぞれ設定することも可能です。


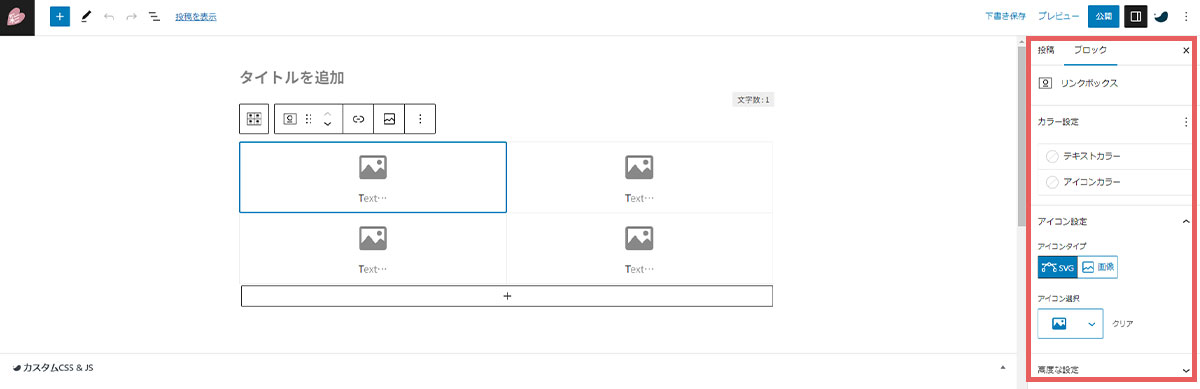
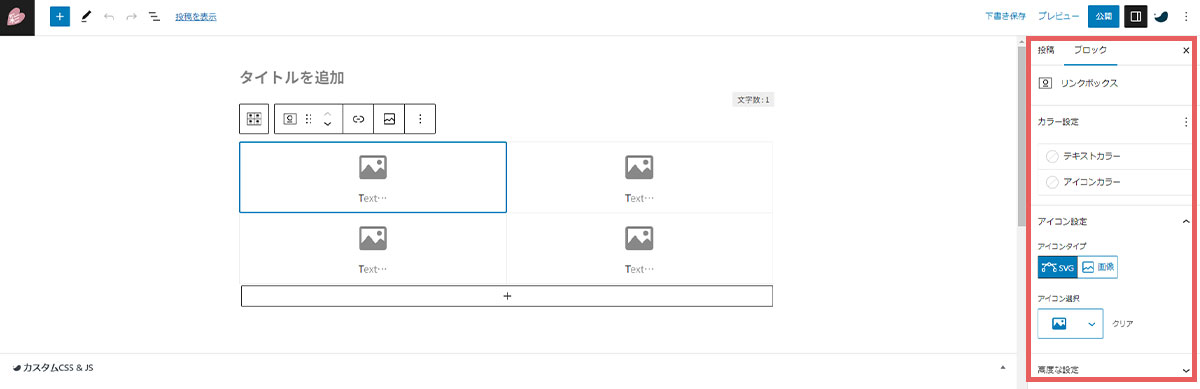
各リンクボックスをクリックし、サイドバーでリンクボックスの設定をします。
リンクボックスの設定
アイコン設定
アイコンにはSVGか画像を入れることができます。
リンクの設定


リンクマークをクリックし、検索窓にリンク先URLを入力します。(内部リンクもOKです。)
ブログパーツを使ったボックスメニューの作り方
サイドバーなどのウィジェットにボックスメニューを配置したい場合は、ブログパーツで作ります。


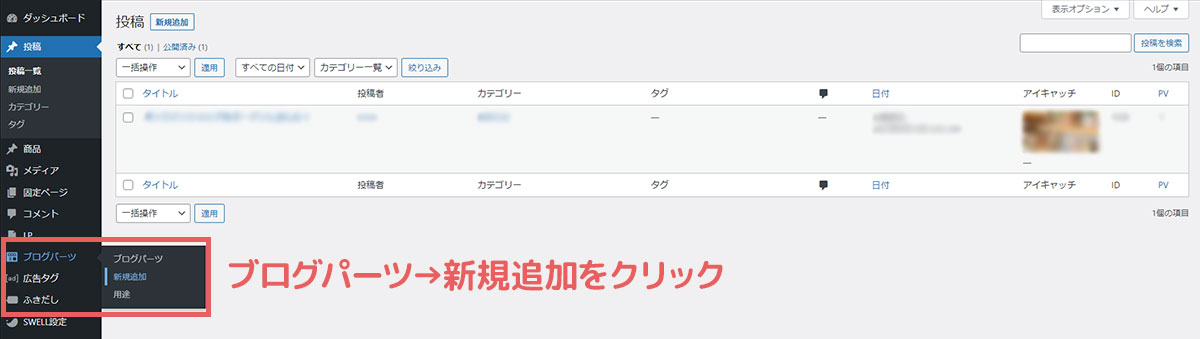
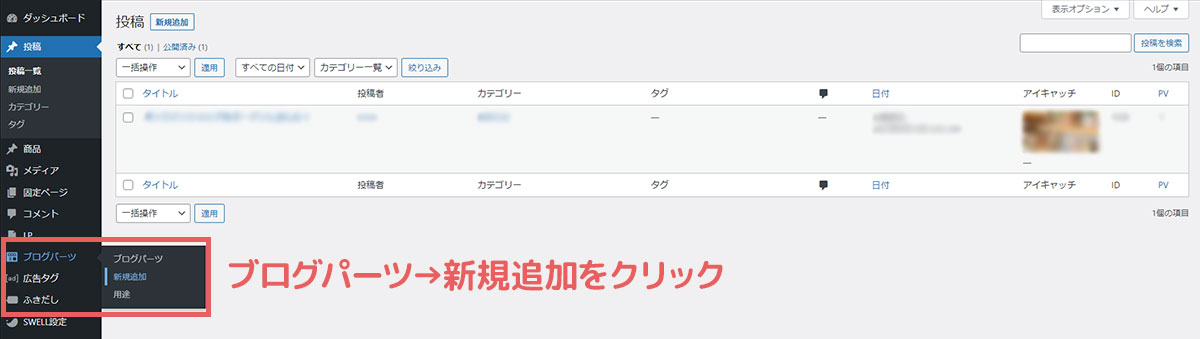
ブログパーツ→新規追加をクリックします。


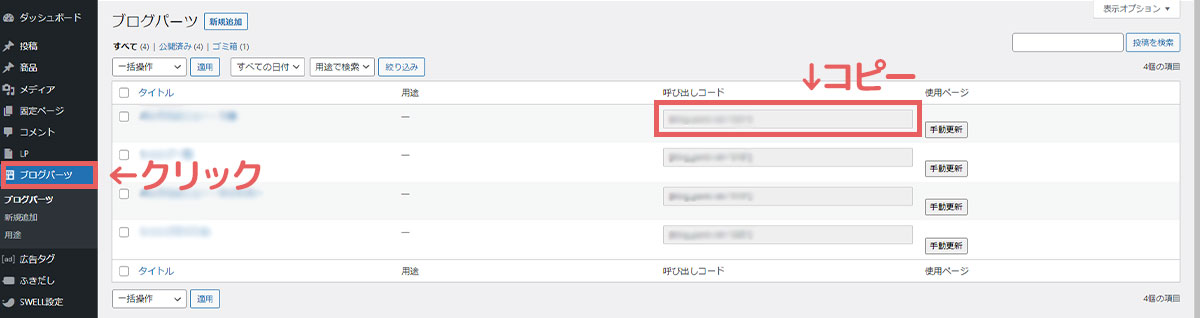
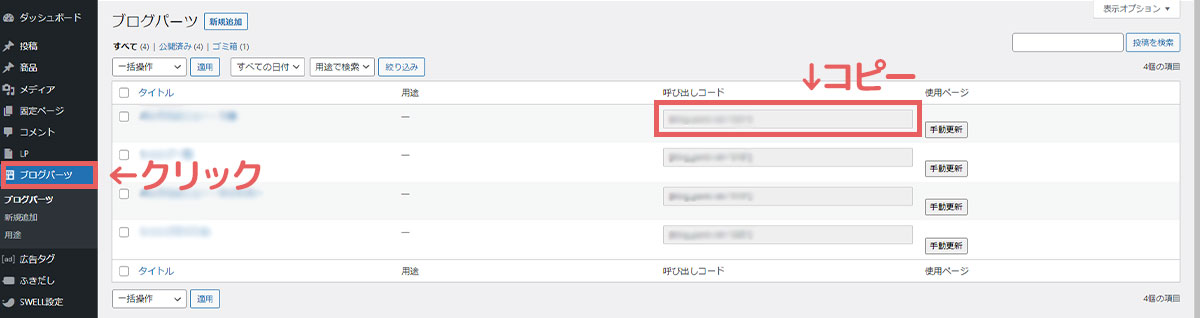
ブログパーツをクリックし、ブログパーツの一覧ページを開きます。
呼び出しコードをコピーします。


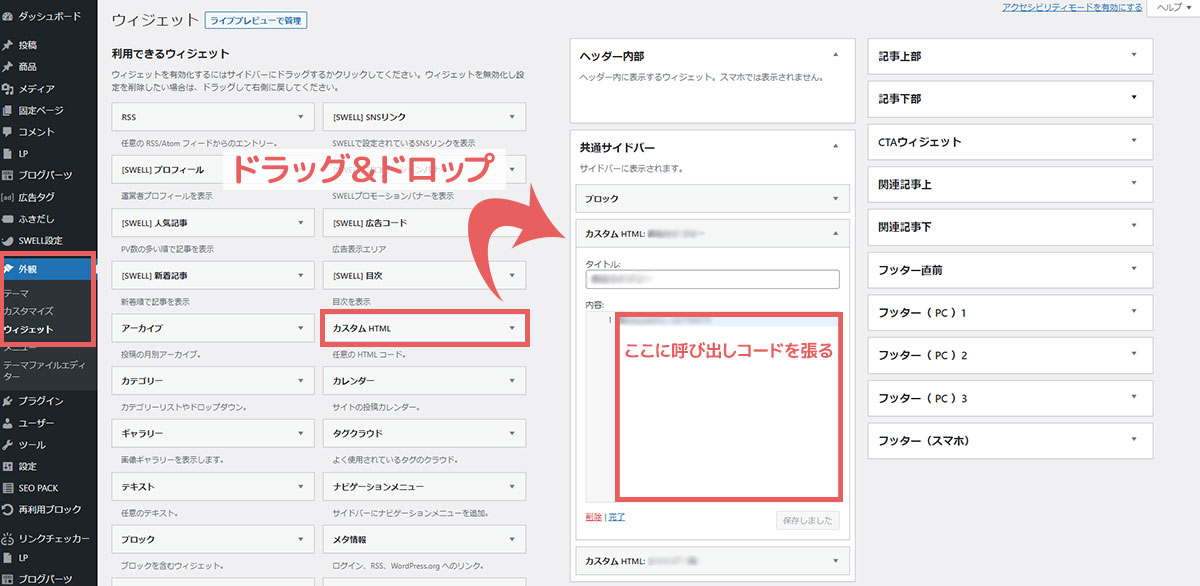
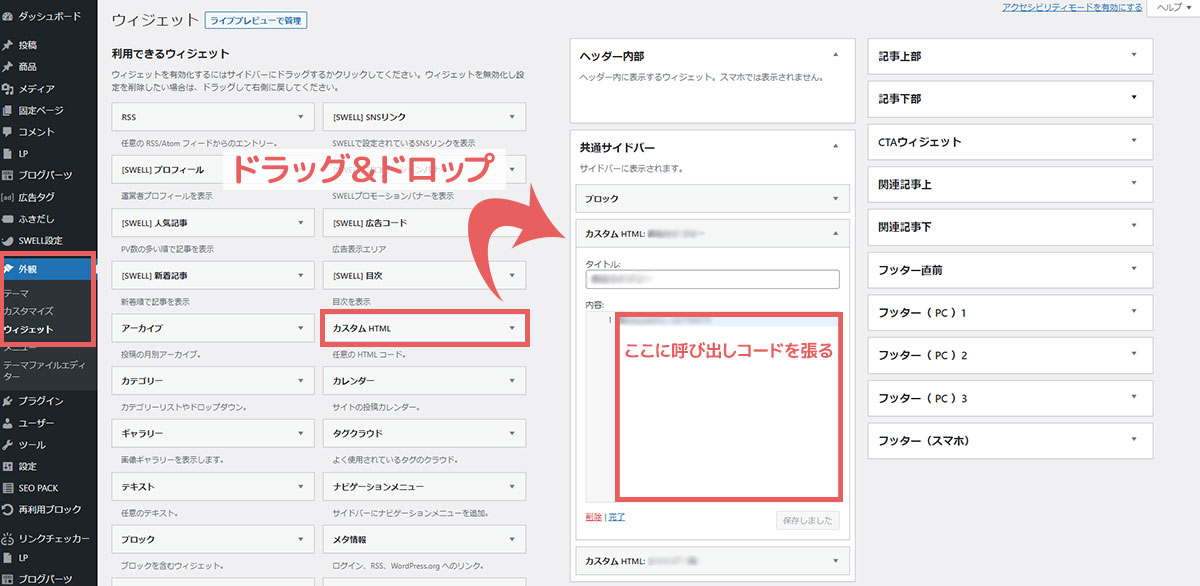
外観→ウィジェットをクリックし、ウィジェットを開きます。
共通サイドバーにカスタムHTMLをドラッグ&ドロップ。
“内容”にコピーした呼び出しコードを張ります。
\SWELLの詳細を見る /
まとめ
今回は、WordPressテーマ「SWELL」
サイズや色も細かく調整できますので、かなり活用できると思います。
特におすすめの設置場所は、サイドバーです。
サイドバーにボックスメニューを設置すると、サイトの回遊率UPも狙えると思います。
とても簡単に作れるのでぜひ試してみて下さい!
\SWELLの詳細を見る /
その他のカスタマイズ例は以下の記事を参考にして下さい▼


ヘッダーの作り方は以下の記事で解説しています▼


メインビジュアルの作り方は以下の記事で解説しています▼











コメント