【SWELL】おしゃれなメインビジュアルの作り方【ECサイト風】

SWELLでECサイト風なおしゃれなメインビジュアルを作りたい!
WordPressテーマ「SWELL」
今回は、私が実際に作った「ハンドメイド販売サイト」のメインビジュアルの作り方を解説します。
\SWELLの詳細を見る /
SWELLのメインビジュアルの作り方
今回は以下のメインビジュアルの作り方を紹介します。


まず、実際に製作したサイトは以下です▼
画像の上にキャッチコピー+店名というよくあるデザインだと思います。
ぜひ一緒に作ってみましょう。
メインビジュアルの作り方は以下です。


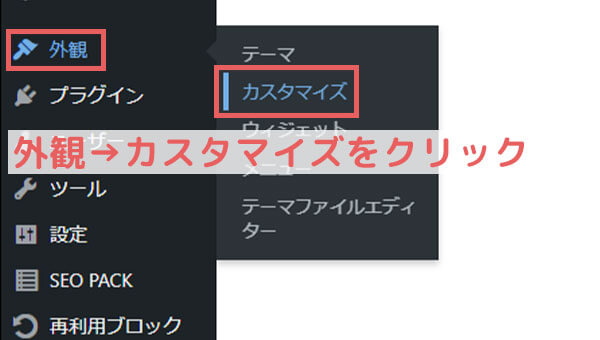
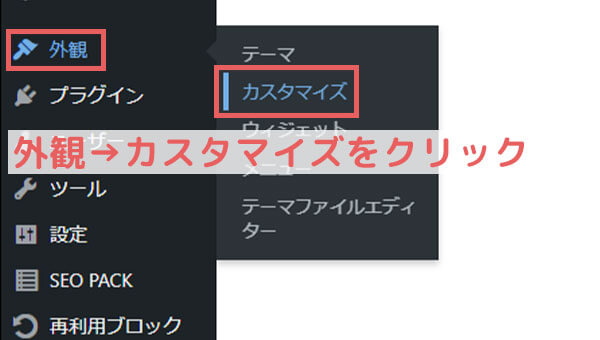
外観→”カスタマイズ“をクリック


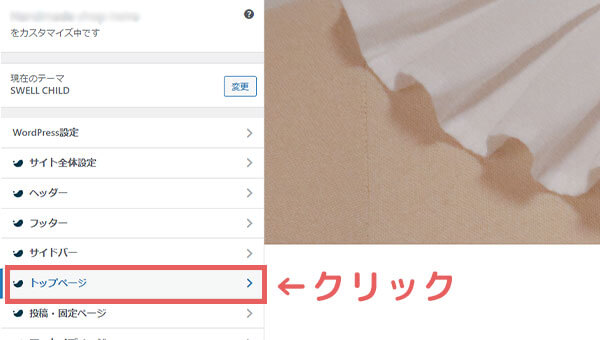
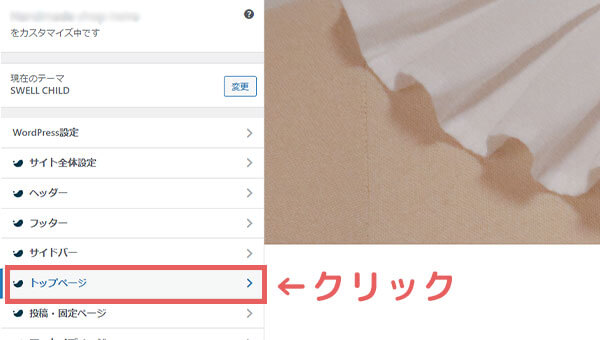
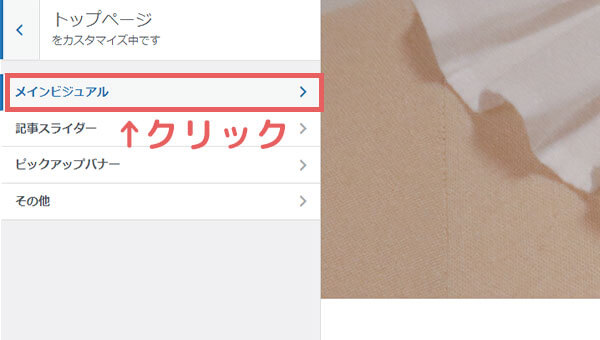
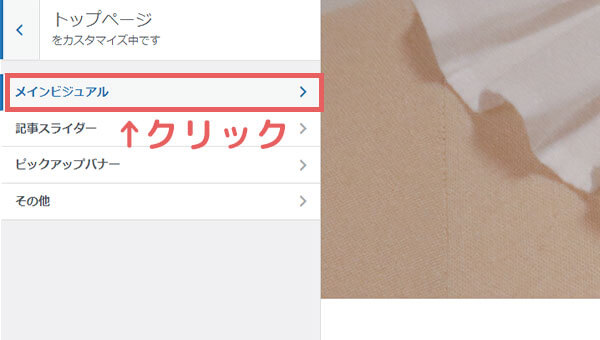
“トップページ“をクリック


“メインビジュアル“をクリックし、メインビジュアルの設定画面を開きます。
メインビジュアルの設定をします。
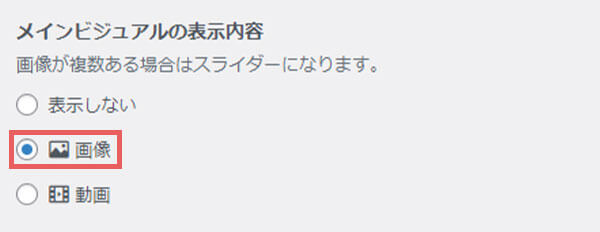
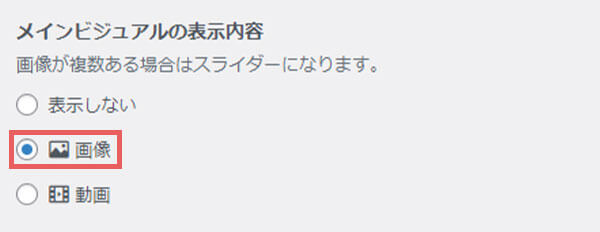
メインビジュアルの表示内容


“画像“を選択します。
今回はスライドなしで作っていますが、画像は複数枚選択してスライドにすることも可能です。
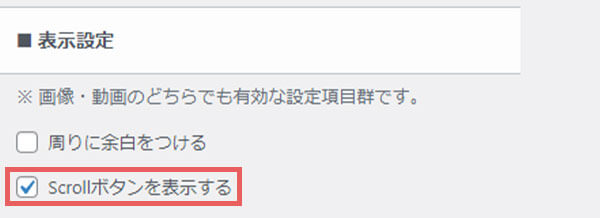
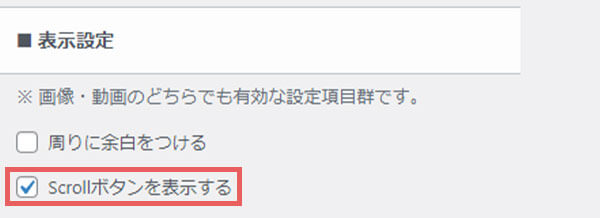
表示設定


以下のように設定しました。
- 周りに余白をつける→チェックなし
- Scrollボタンを表示する→チェック
今回のように画面いっぱいに画像を表示させたい場合は、”周りに余白をつける”からチェックを外します。
Scrollボタンはクリックすると次のセクションまでスクロールされます。こちらはお好みで設定してください。
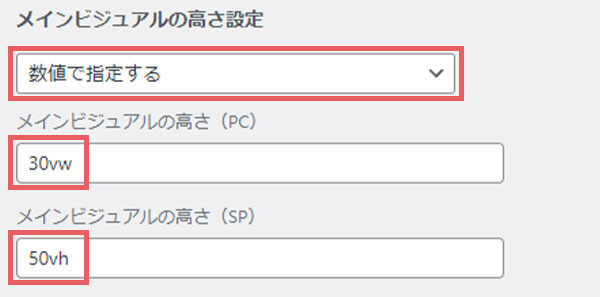
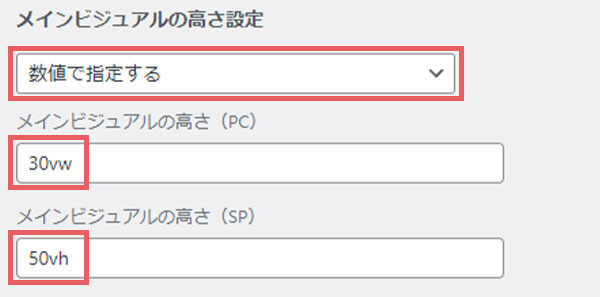
メインビジュアルの高さ設定


以下より選択します。
- 画像動画サイズのまま
- コンテンツに応じる
- 数値で指定する
- ウィンドウサイズにフィットさせる
お好みですが、意図しない高さになってしまうこともあるので、”数値で指定する“がおすすめです。数値は、px,vw,vhで設定します。
フィルター処理


以下より選択します。
- なし
- ブラー
- グレースケール
- ドット
- ブラシ
フィルターを付けると簡単に雰囲気を変えることができるので、おすすめです。今回は、”ブラシ“に設定しました。
オーバーレイカラー


画像の上にお好みの色を被せることができます。
また、不透明度も設定できます。
今回は、カラーは”黒“、不透明度は”0.2“に設定しました。
各スライドの設定


スライドなしの場合は、スライド画像[1](PC)、スライド画像[1](SP)に画像を設定します。
私は、PCは1500×500、SPは600×600の画像を設定しました。
SP画像は設定しなくても大丈夫ですが、PCの画像のままだと見切れてしまいます。できればSP用の画像も用意した方が良いです。
ブログパーツ


画像に重ねたテキストはブログパーツで作っています。
“ブログパーツID“に作ったブログパーツのIDを入れます。
ブログパーツの作り方は、以下▼
テキストカラー


scrollボタンのテキストカラーの設定ができます。
私は、”白“に設定しました。


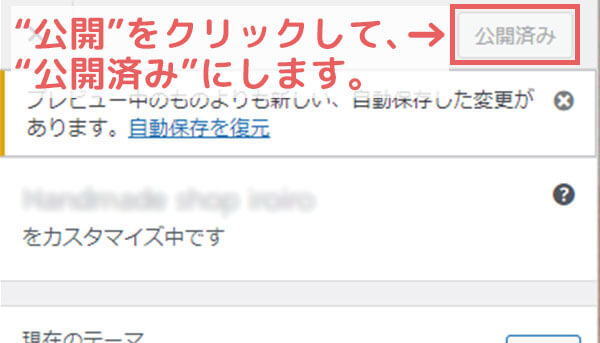
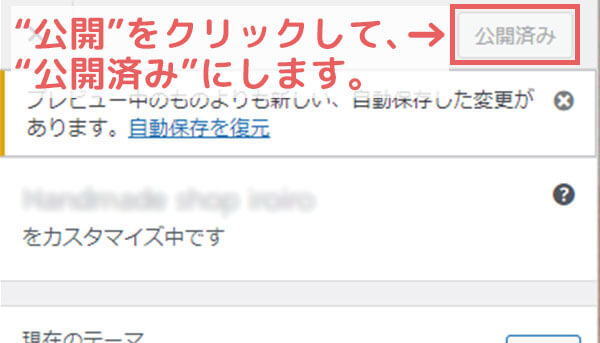
各種設定が終わったら、”公開“を押します。
ブログパーツの作り方


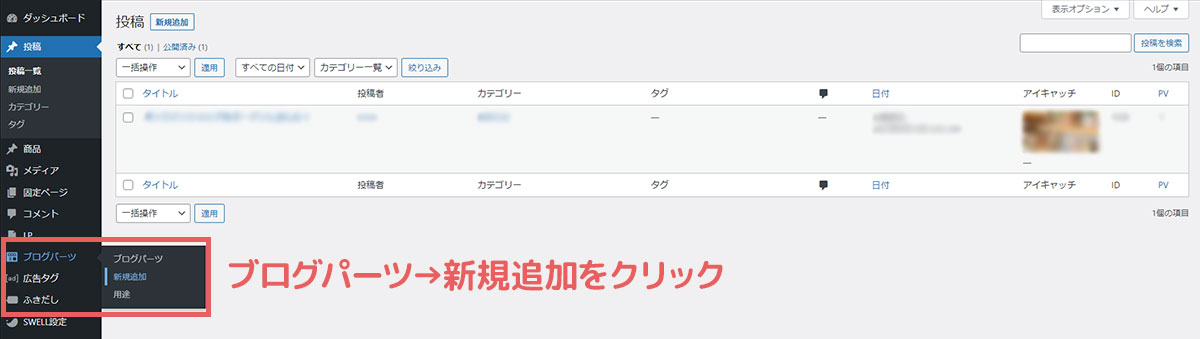
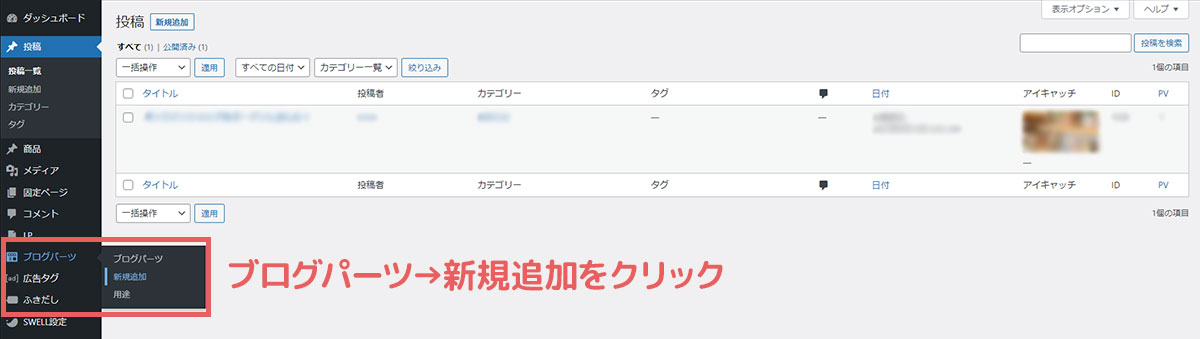
ブログパーツ→新規追加をクリックします。


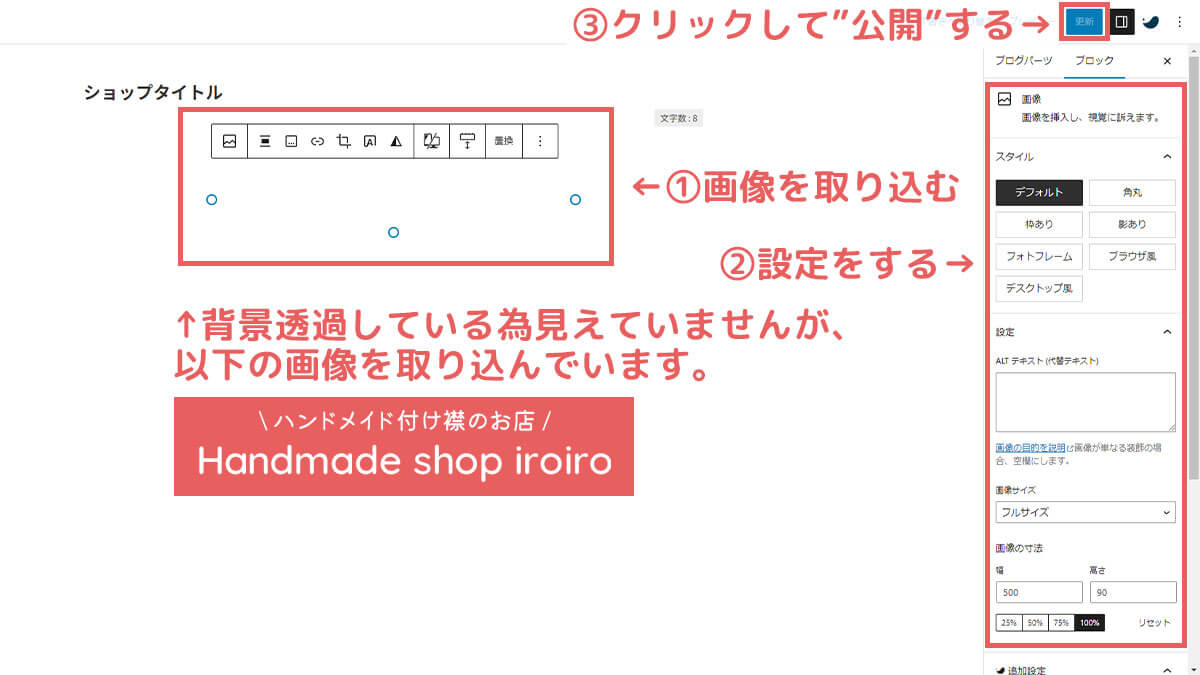
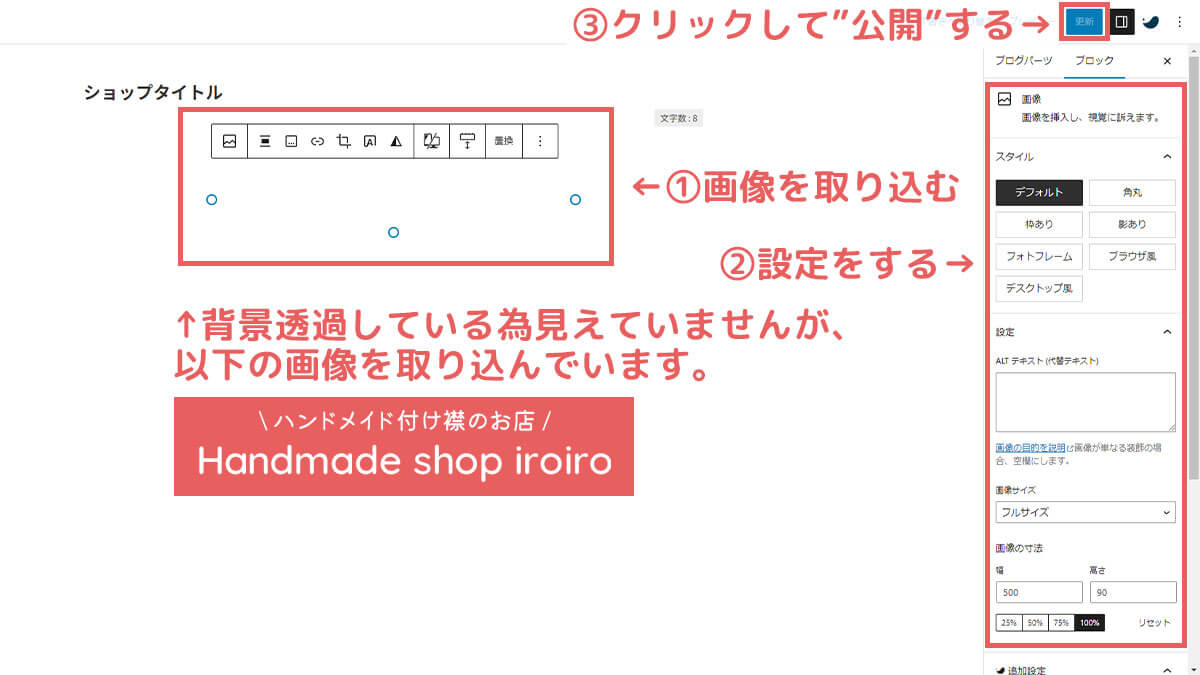
画像を取り込み、各種設定をします。
最後に右上の更新ボタンをクリックします。


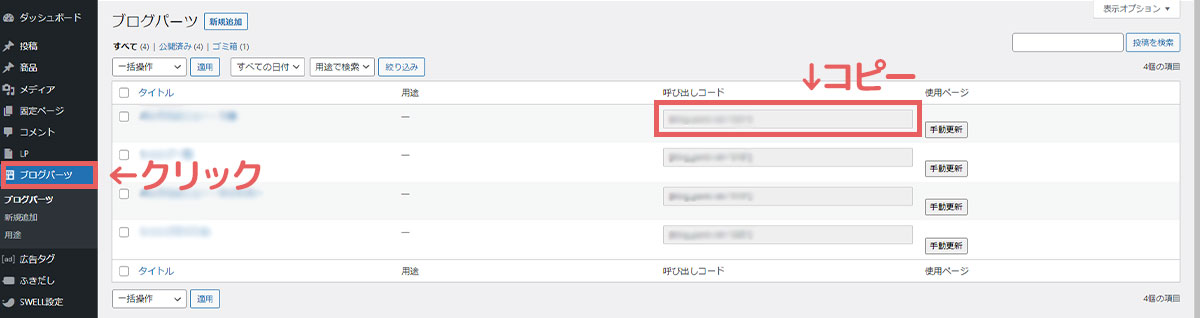
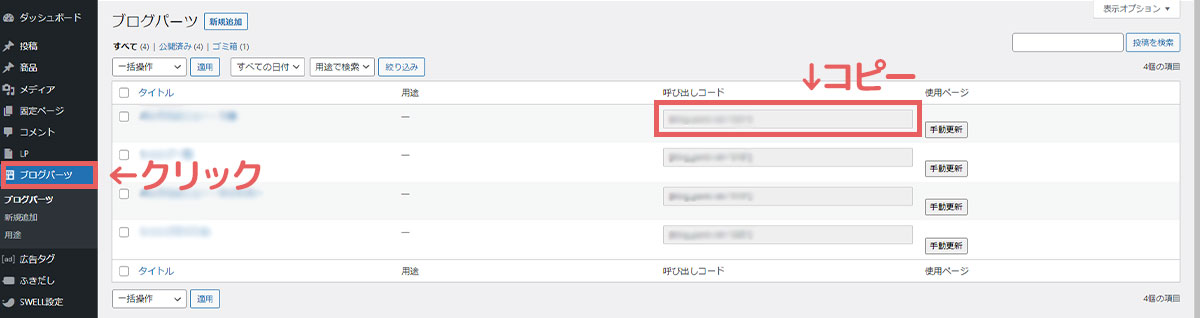
ブログパーツをクリックし、ブログパーツの一覧ページを開きます。
呼び出しコードをコピーします。
コピーしたブログコードを任意の場所に貼ります。
\SWELLの詳細を見る /
まとめ
今回は、WordPressテーマ「SWELL」
今回は画像1枚で作りましたが、スライドや動画にすることも可能です。
参考にしていただければ、幸いです。
\SWELLの詳細を見る /
その他のカスタマイズ例は以下の記事を参考にして下さい▼


メインビジュアルを作ったら、ヘッダーも作ってみましょう▼


便利なボックスメニューの作り方は以下の記事を参考にして下さい▼









コメント