STORESの購入ボタンをWEBサイトやブログに設置する方法

STORESの購入ボタンをブログに設置したい!
どうやって設置すればいいの?
STORESのショップをお持ちであれば、他サイトに購入ボタンを設置することができます。
お客様が設置した購入ボタンを押すと、STORESのカートに商品が入ります。
とても簡単ですので、さくっとボタンを設置してみましょう。
STORESの購入ボタンを作成する方法
まずはSTORESのダッシュボードから、購入ボタンを作成します。
STORESの購入ボタンを作成設置する手順は以下です。


ストア設定をクリック→ボタンを設置の設定をクリックします。


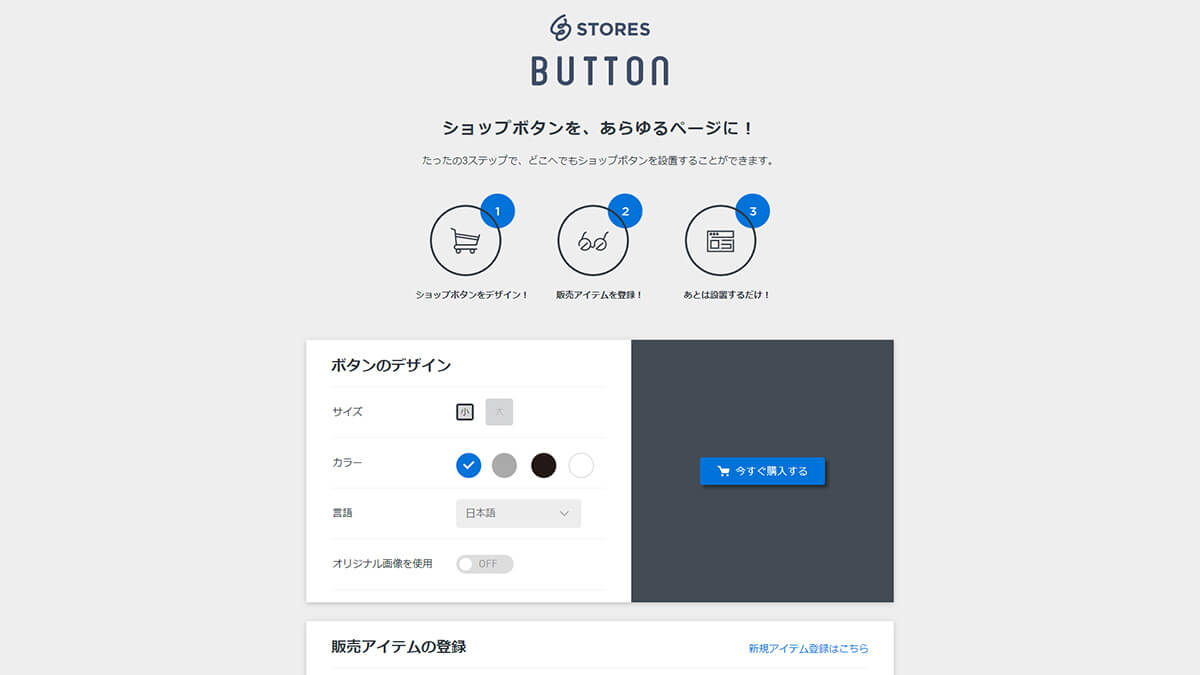
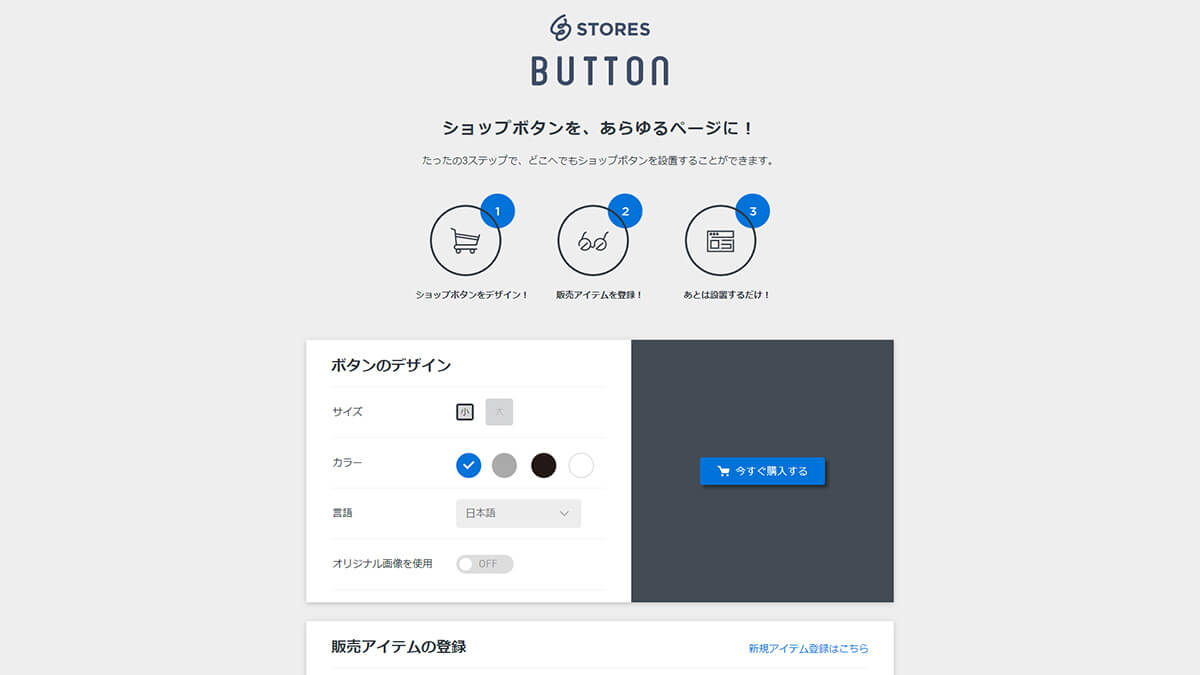
ボタンのサイズ、カラー、言語を決めます。
- ボタンのサイズ:「小」と「大」からお好みの大きさを選んでください。
- カラー:青、グレー、黒、白から選べます。
- 言語:日本語だと「今すぐ購入する」、英語だと「Buy」と表示されます。サイトに合わせてお好みの言語を選択してください。
気に入ったボタンのデザインがない場合は、オリジナル画像を使用して作成することも可能です。


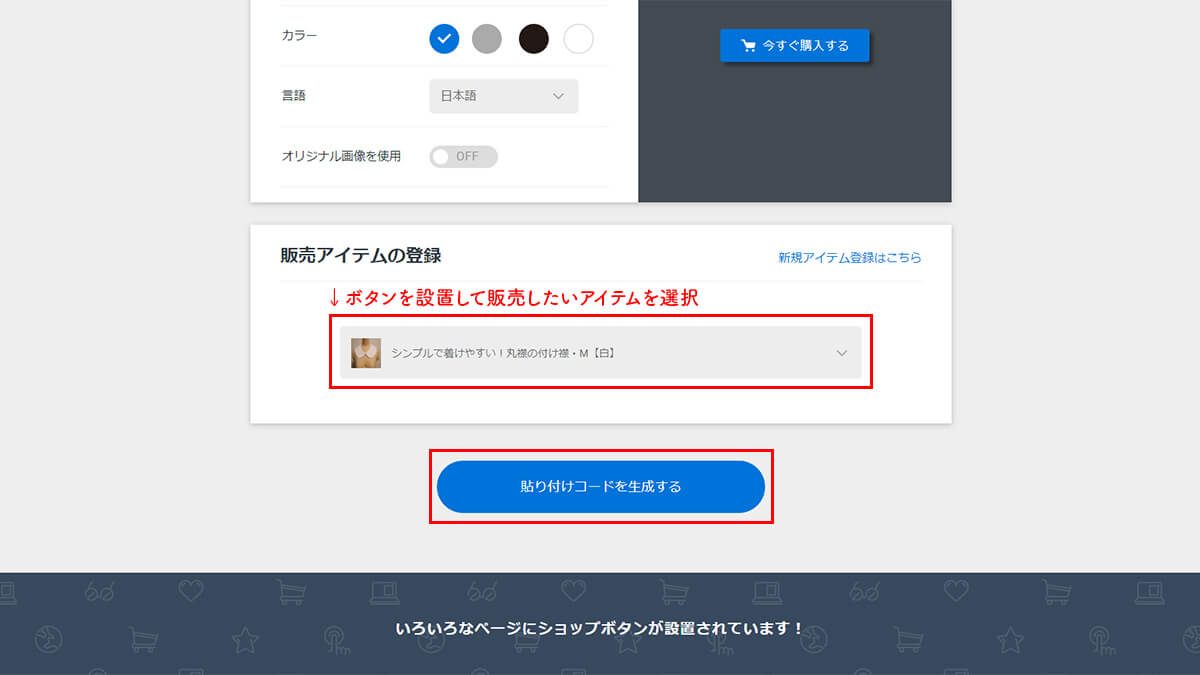
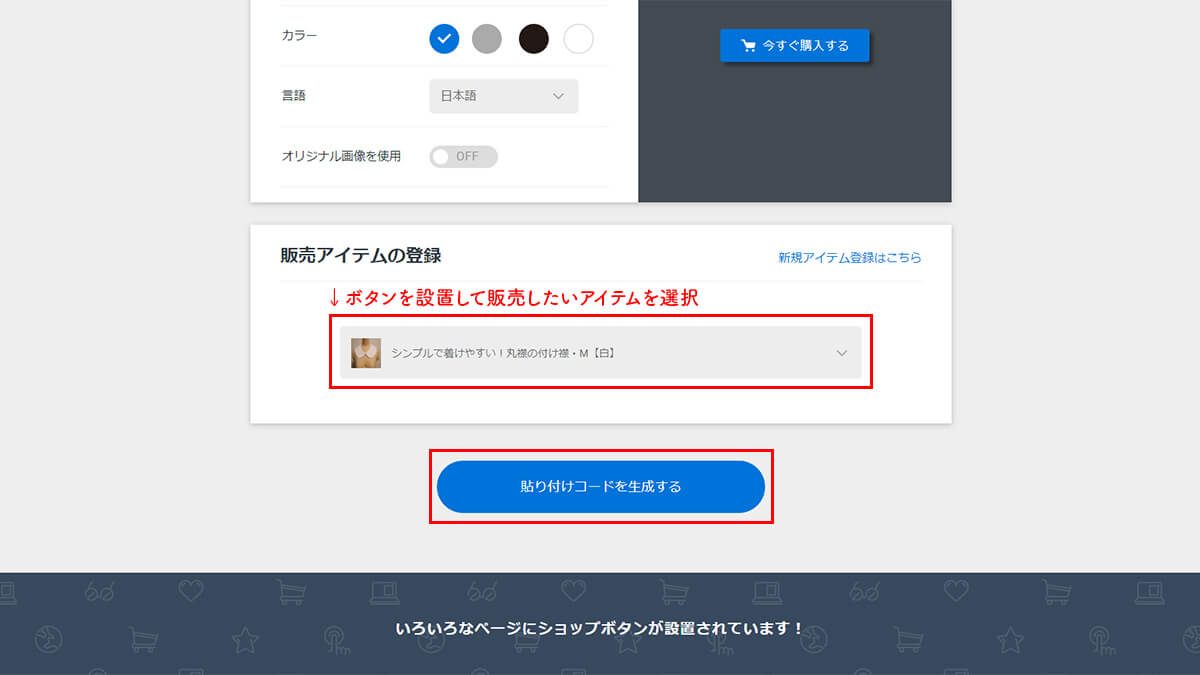
販売するアイテムを選択し、「貼り付けコードを生成する」ボタンを押します。


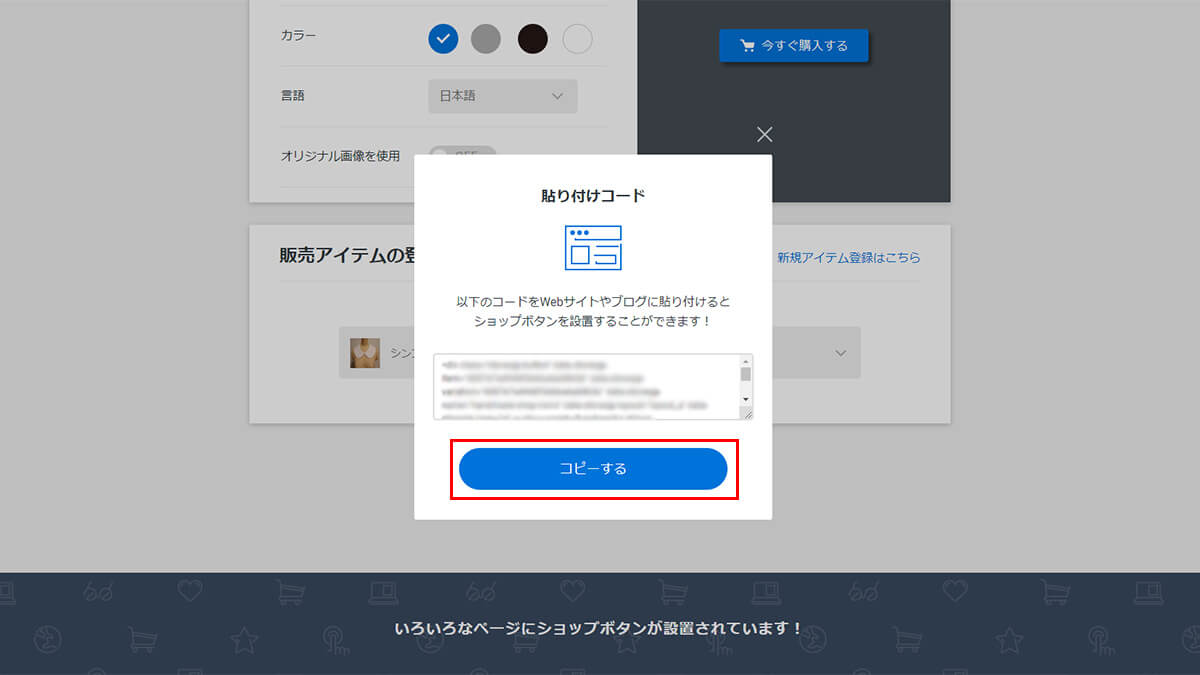
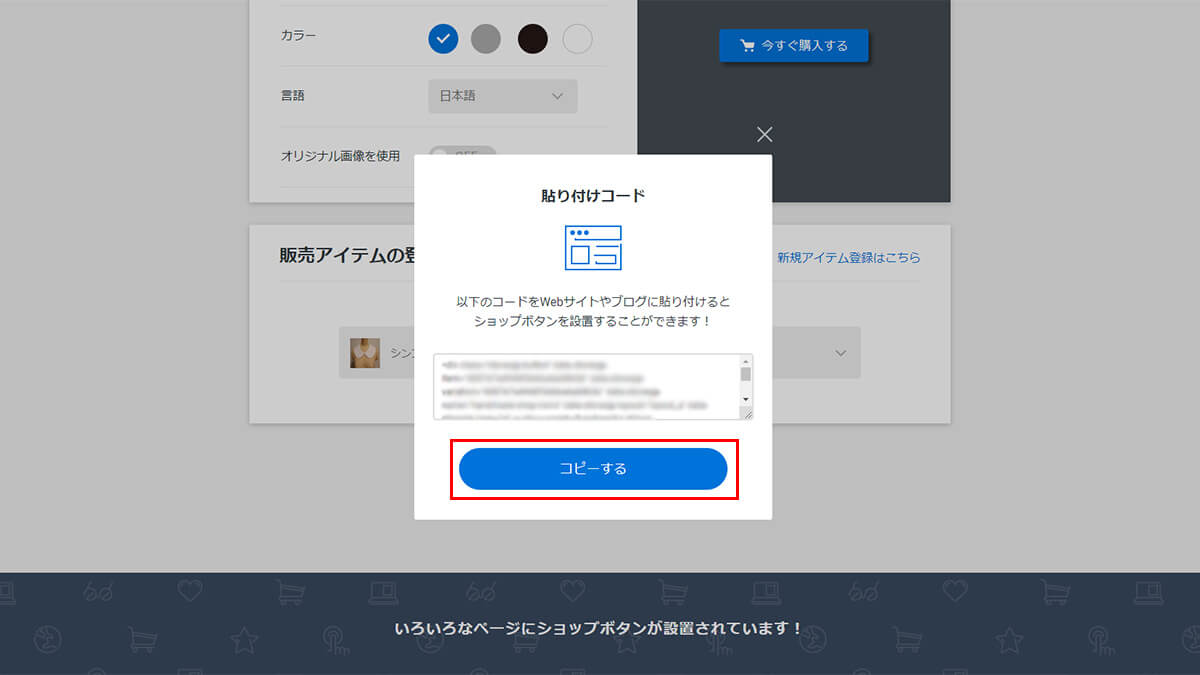
コピーするボタンを押し、貼り付けコードをコピーします。
WEBサイトやブログに張り付けたら、ボタンの設置は完了です。
WordPressのサイトに購入ボタンを設置する方法
ここからは、WordPressのブログやサイトに購入ボタンを設置する方法を解説します。
※貼り付けコードの取得後からの方法を解説します。(貼り付けコードの取得までは、STORESの購入ボタンを作成する方法と同じです。)


ボタンを設置したいページの編集画面を開きます。
ブロックエディターの場合は、カスタムHTMLを選択し、貼り付けコードを張ります。
更新ボタンを押せば、ボタンの設置が完了です。


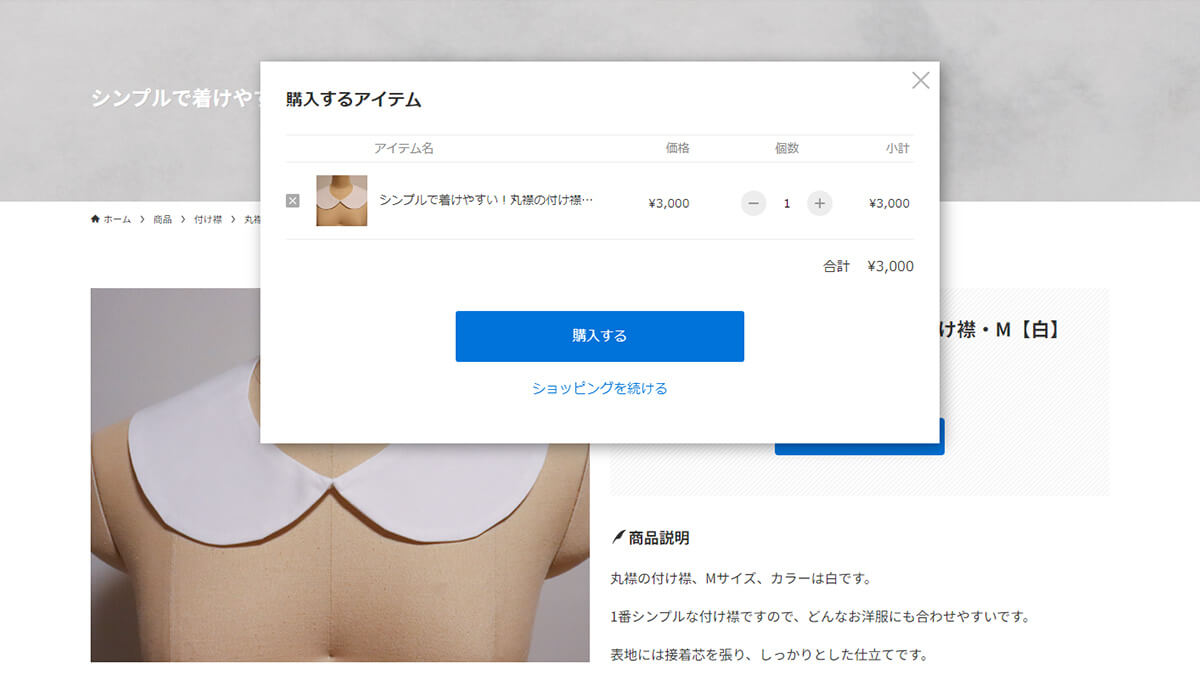
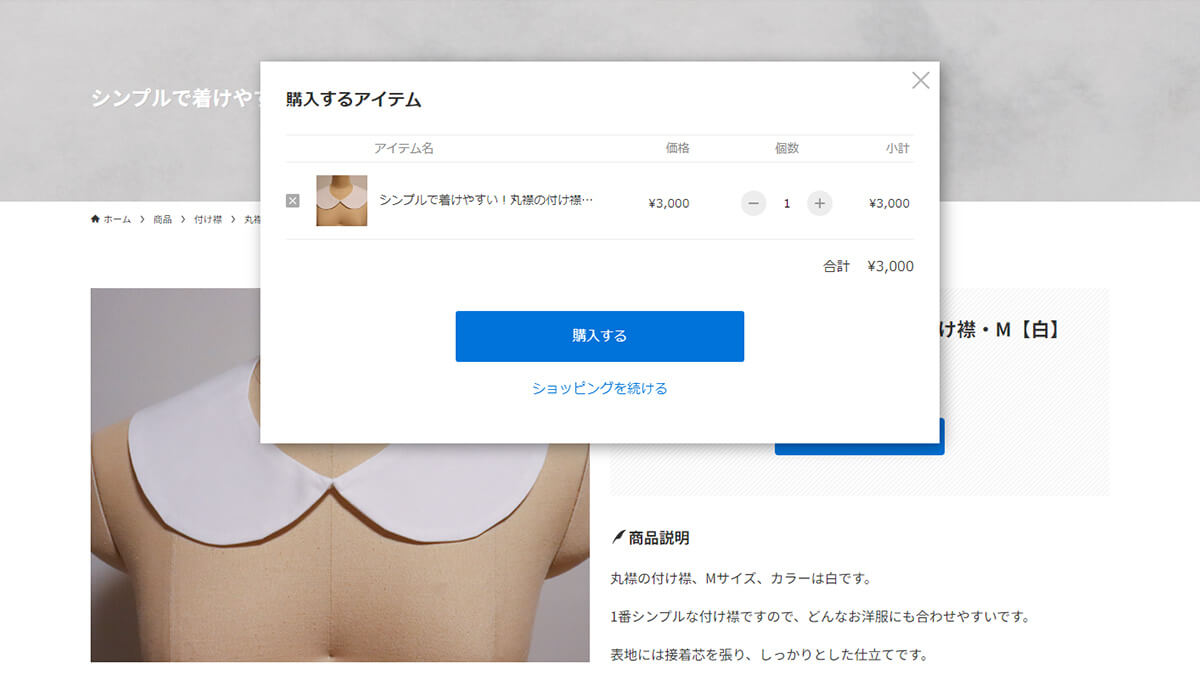
公開ページで購入ボタンを押してみましょう。
STORESのカートに商品が入ります。
購入ボタンを押せば、そのまま購入画面に進むことができます!
まとめ
今回は、STORESの購入ボタンをWEBサイトやブログに設置する方法を解説しました。
STORESだけで集客を行うのはなかなか難しいですので、別のサイトやブログからの集客も重要です。
STORESの購入ボタンはとても簡単に設置できますので、ぜひ活用してみて下さい。
STORESとWordPressを連携させる方法とメリットについては以下の記事で紹介しています▼


STORESで集客する方法は以下の記事で紹介しています▼










コメント