【SWELL】ヘッダーの作り方|使いやすくカスタマイズ

SWELLのヘッダーの作り方を知りたい!
WordPressテーマ「SWELL」
今回は、私が実際に作った「ハンドメイド販売サイト」のヘッダーの作り方を解説します。
参考にしていただければ、幸いです。
\SWELLの詳細を見る /
SWELLのヘッダーのカスタマイズ例


今回は、こちら↑のヘッダーの作り方を解説します。
まず、実際に製作したサイトは以下です▼
商品を検索しやすいようグローバルナビに”商品一覧“を入れ、ドロップダウンのメニューにしました。
ちなみに、グローバルナビにある”お知らせ”と”商品一覧”は、どちらも”投稿ページ”になっています。
Custom Post Type UIというプラグインを使えば、簡単に投稿ページを増やすことができます。
投稿ページの詳しい作り方については、以下の記事を参考にして下さい▼


ヘッダー(PC・通常時)


ヘッダー(PC・追従時)


ヘッダー(SP)


\SWELLの詳細を見る /
SWELLのヘッダーの作り方
SWELLのヘッダーの作り方を解説していきます。
1.グローバルナビの設定をする
ヘッダーの設定をする前に、グローバルナビの設定をします。


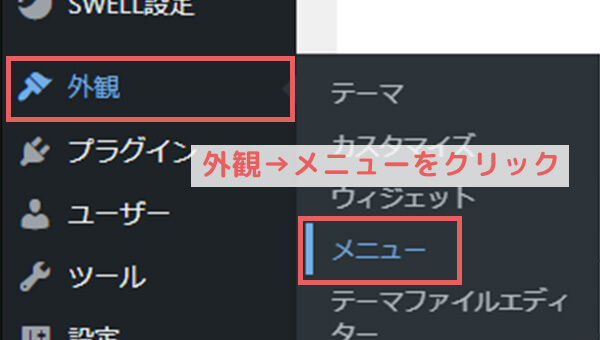
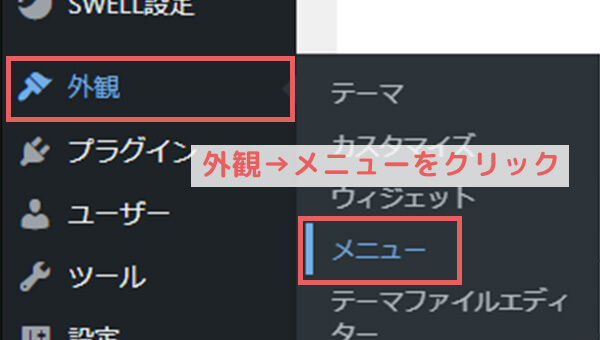
外観→”メニュー“をクリック


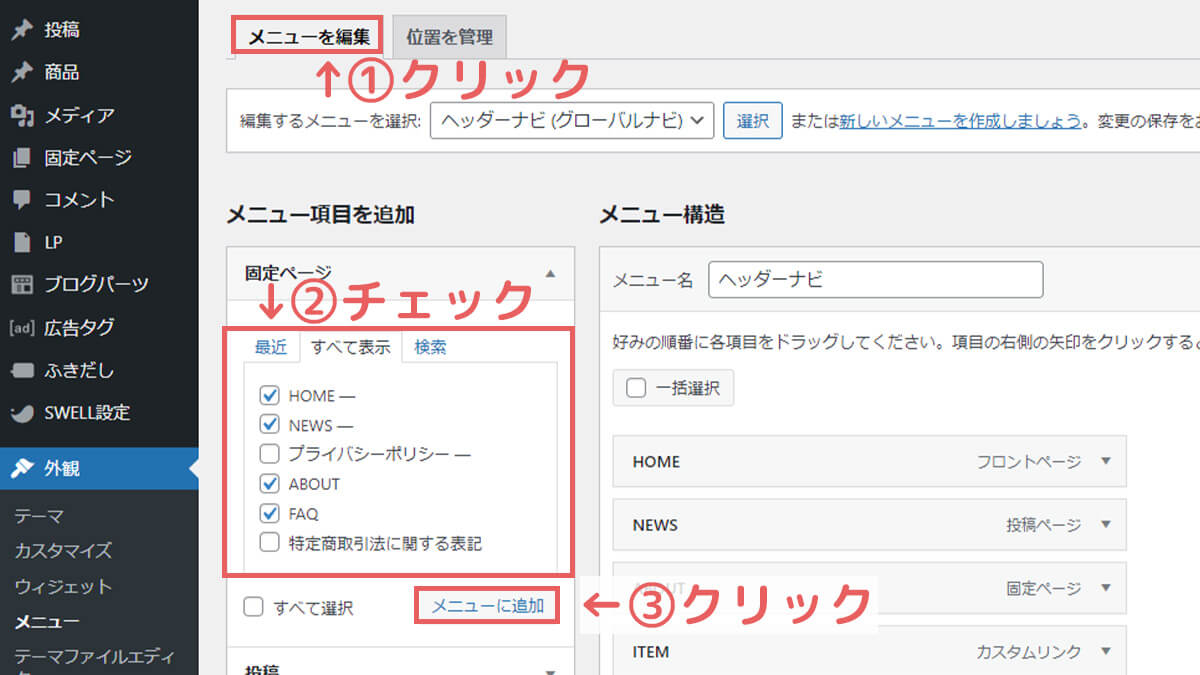
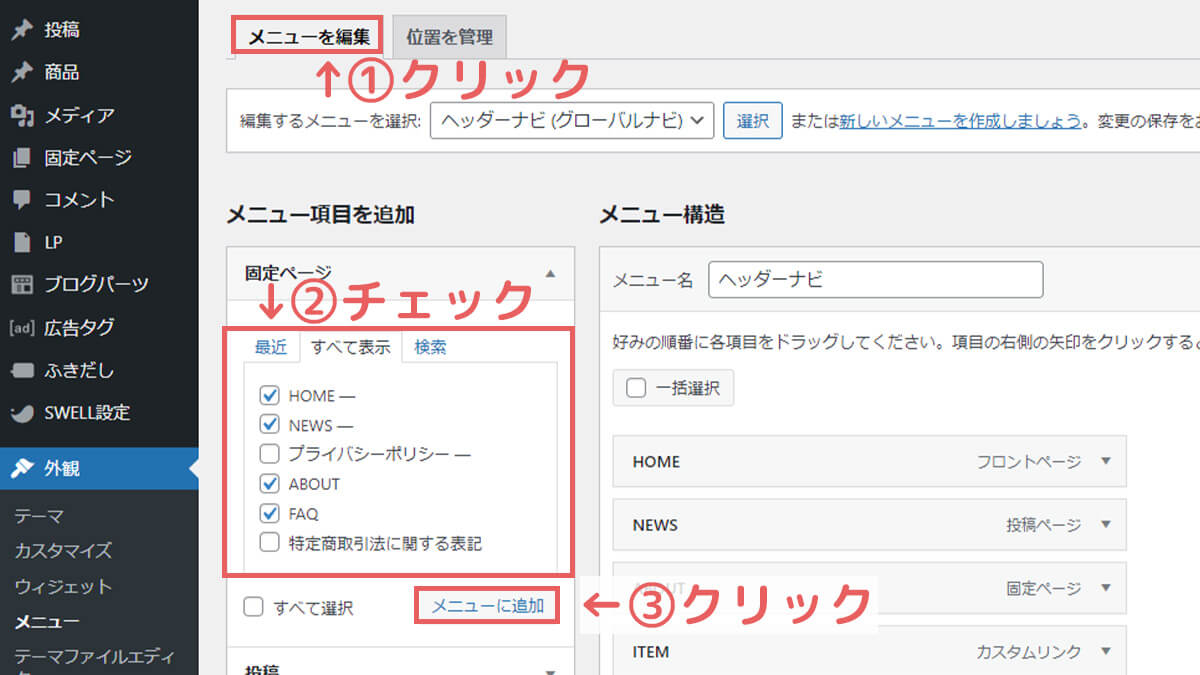
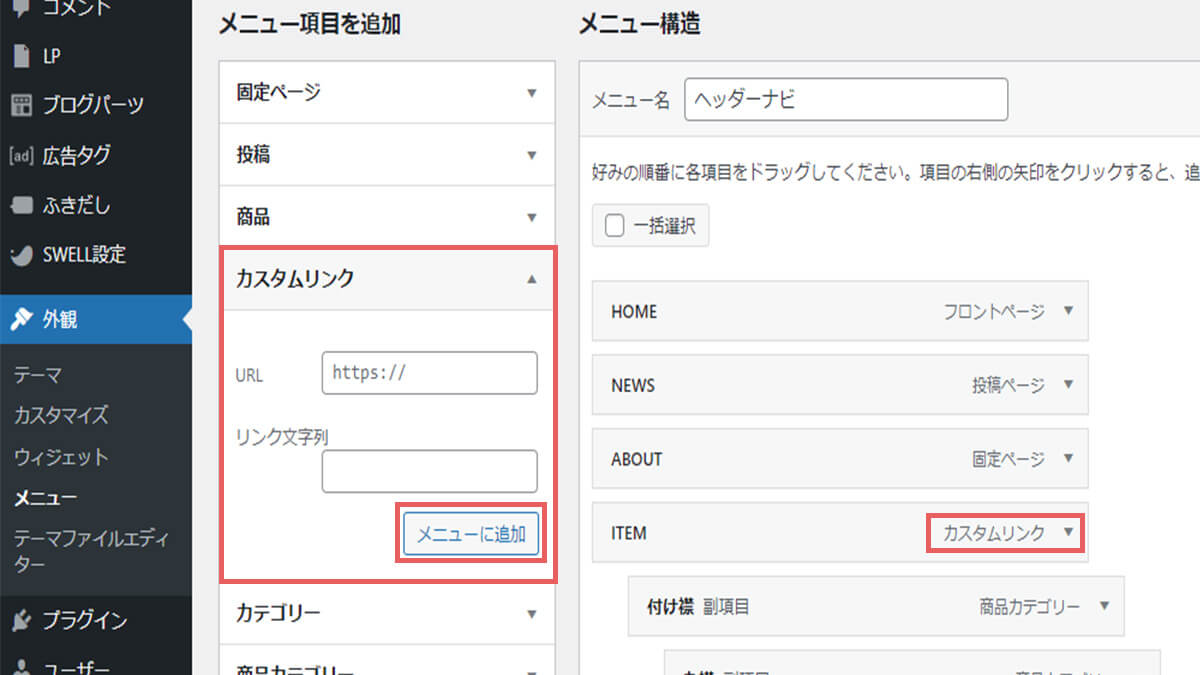
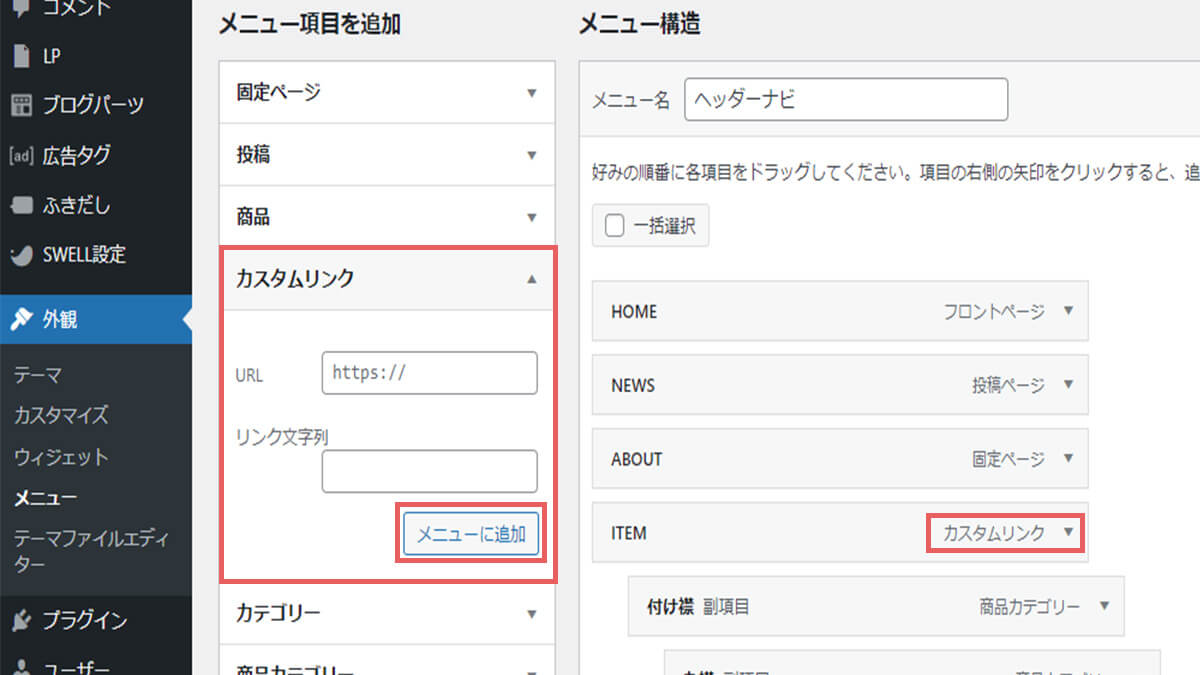
“メニューを編集”→”メニュー項目を追加“をクリック。
グローバルナビに表示したい項目にチェックを入れ、”メニューに追加”をクリックすると、右側のメニュー構造に追加したメニューが入ります。


“カスタムリンク“を使用すれば、外部のページや、好きな場所のリンクを張ることができます。
私は、”ITEM”には商品一覧ページ、”CONTACT”には、STORESのお問い合わせページのリンクを張りました。


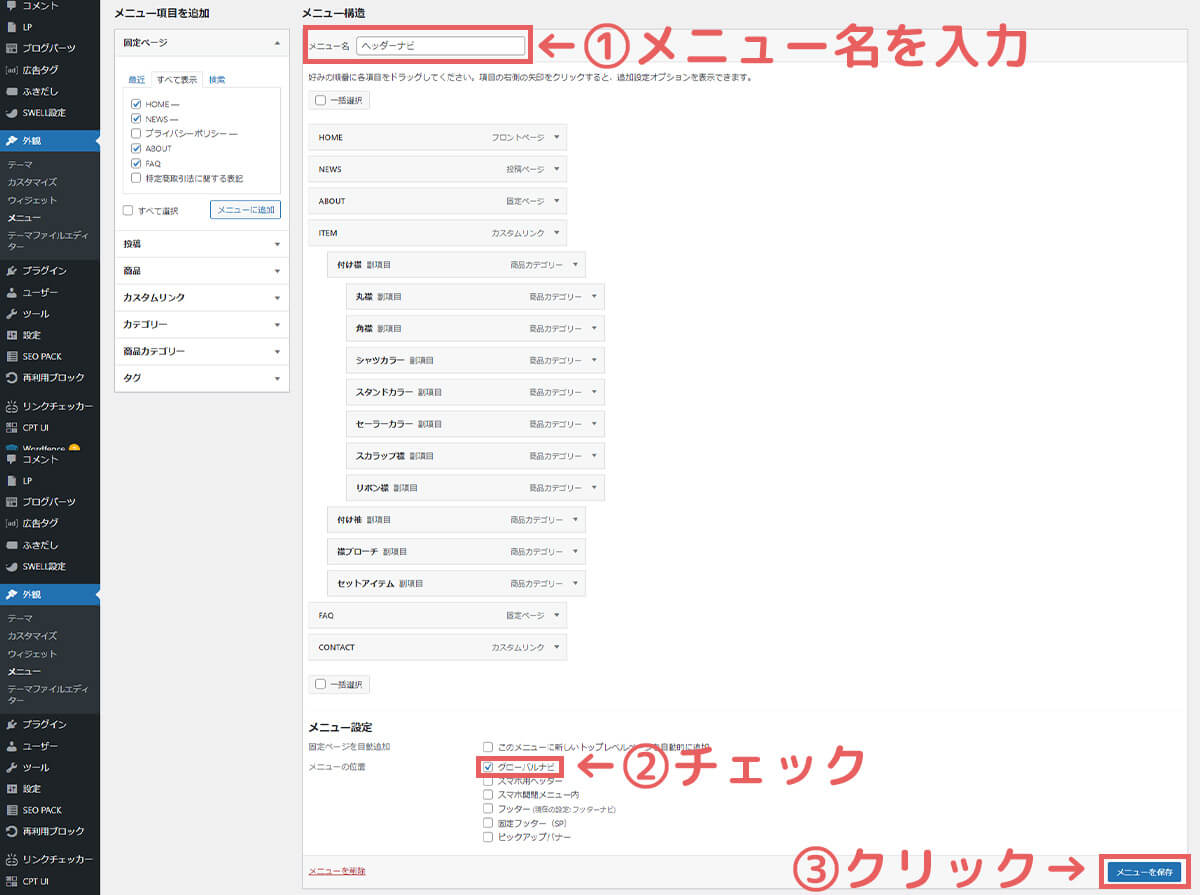
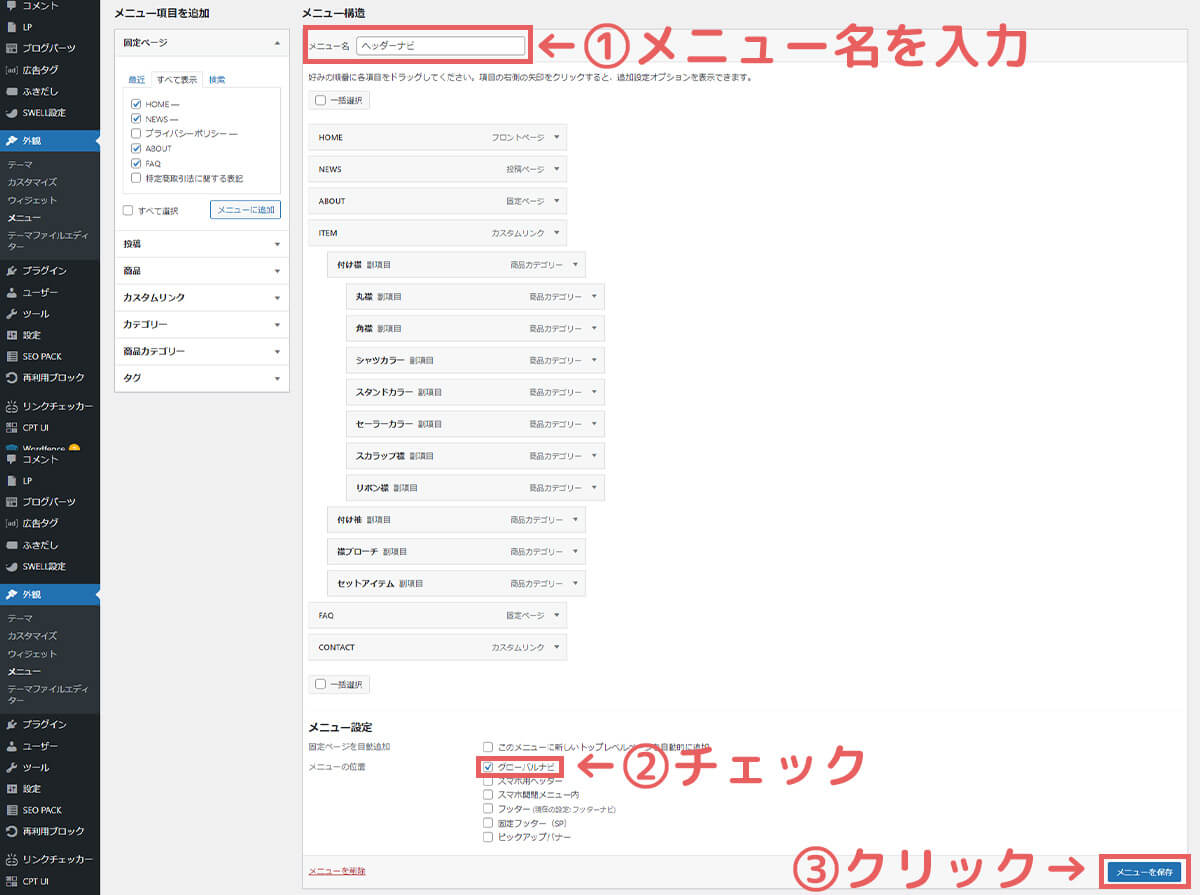
“メニュー名“に分かりやすいメニューを設定します。
項目はドラッグして、好みの順番に入れ替えます。
入れ替えが終わったら、メニュー設定の”グローバルナビ“にチェックを入れ、”メニューを保存“をクリックします。
2.ヘッダーの設定をする
グローバルナビの設定が終わったら、ヘッダーの設定をします。


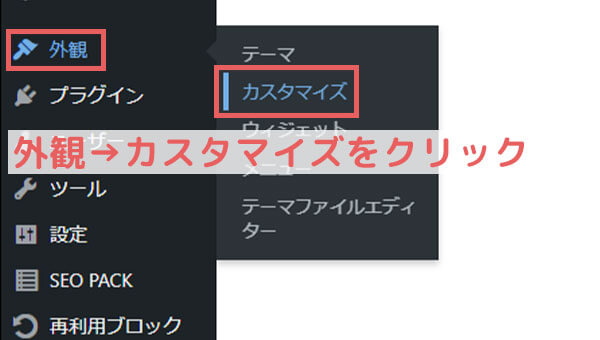
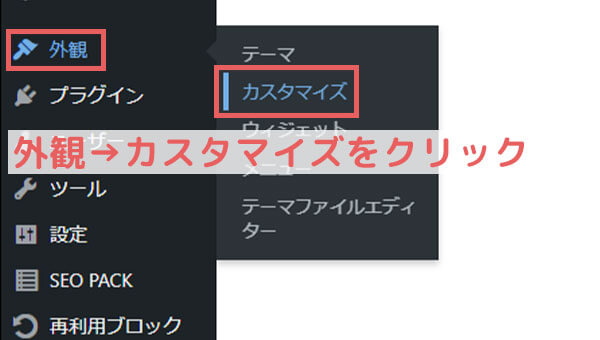
外観→”カスタマイズ“をクリック。


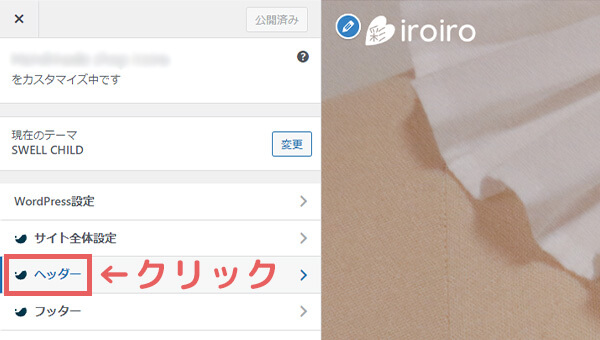
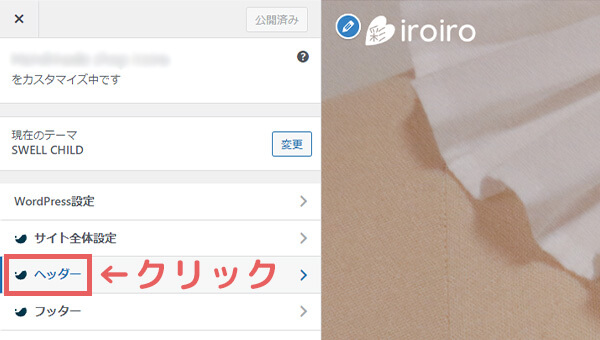
“ヘッダー“をクリック。
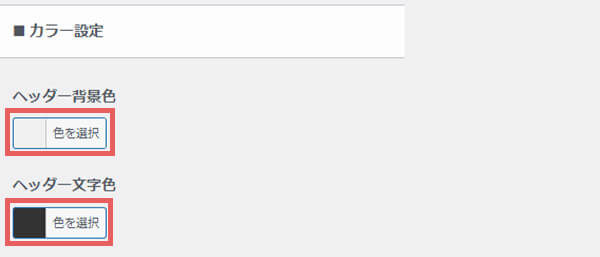
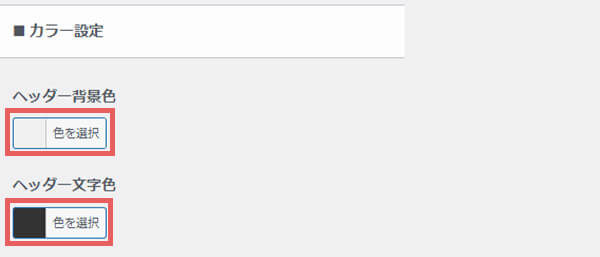
カラー設定


今回は、ヘッダーの背景を透明にするので、カラー設定の必要はありません。
デフォルトのままでOKです。
ヘッダーロゴの設定


ヘッダーロゴ画像の設定をします。
ロゴの大きさは”画像サイズ“で変更できます。
画像を入れない場合は、自動的にサイト名が入ります。
ちなみに、小さい画像を設定するとボケてしまうので、少し大きめの画像を設定した方が良いです。
私は、400×120の画像を使用しました。
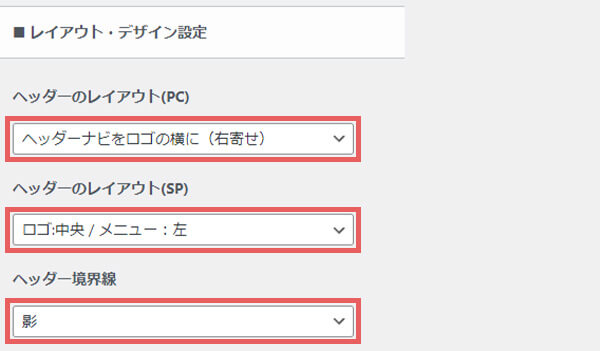
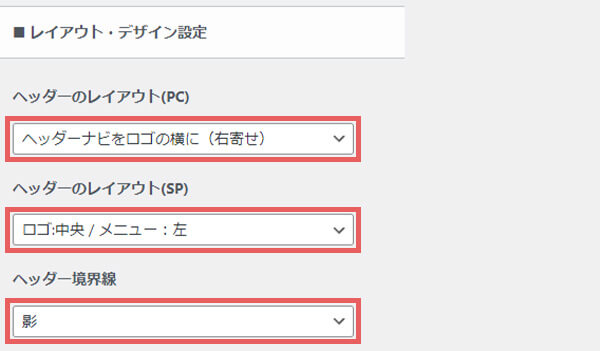
レイアウト・デザイン設定


ヘッダーのレイアウト(PC)を以下より選びます。
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
- ヘッダーナビを下に
- ヘッダーナビを上に
ヘッダーの背景を透明にする場合は、PCの設定をヘッダーナビをロゴの横に(右寄せ)か、ヘッダーナビをロゴの横に(左寄せ)から選ぶ必要があります。
ヘッダーのレイアウト(SP)を設定します。
SPの設定は、お好きな設定を選んでください。
ヘッダーの境界線を設定します。
- なし
- 線
- 影
お好みに合わせて設定してください。
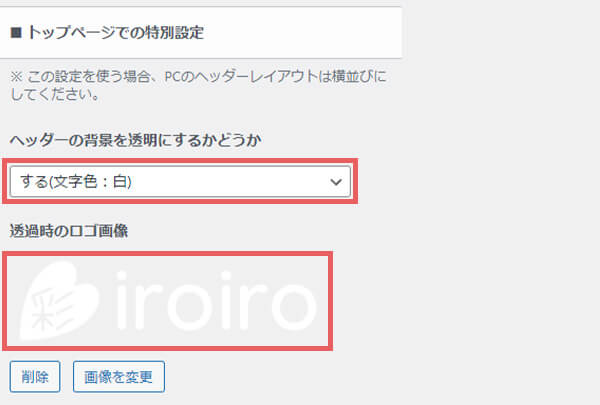
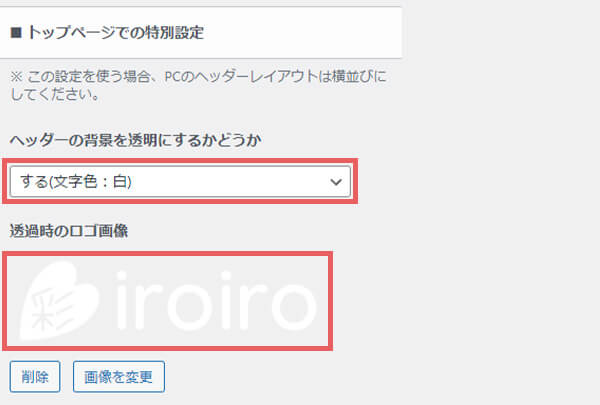
トップページでの特別設定


ヘッダーの背景を透明にするかどうかを選びます。
- しない
- する(文字色:白)
- する(文字色:黒)
今回は背景を透明にしたいので、”する“を選択します。文字色は”白“か”黒“か選びます。
透過時のロゴ画像を設定します。
ヘッダーロゴの設定で設定した画像と同じで良い場合は、設定不要です。
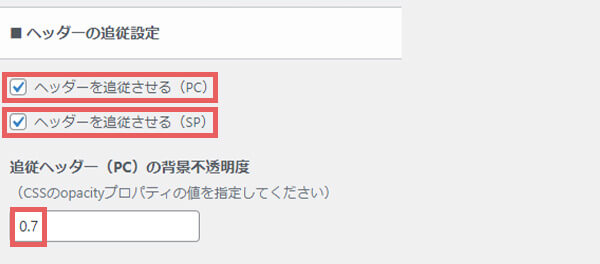
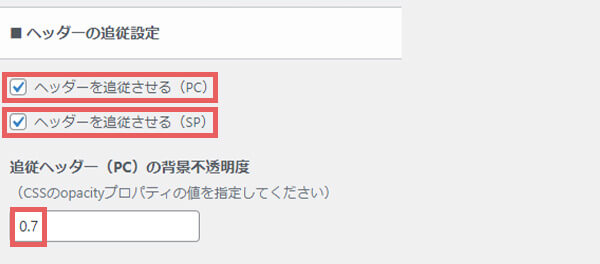
ヘッダーの追従設定


ヘッダーの追従設定を、以下より選びます。
- ヘッダーを追従させる(PC)
- ヘッダーを追従させる(SP)
今回はPC・SPともに追従させるを選びまし。
追従ヘッダー(PC)の背景不透明度を設定します。
透過させたい場合は、1以下の数値を入れます。
ヘッダーバー設定


ヘッダーバー設定の設定をします。
ヘッダー上にバーを表示させたい場合は、設定します。
今回はヘッダーバーなしなので、設定不要です。
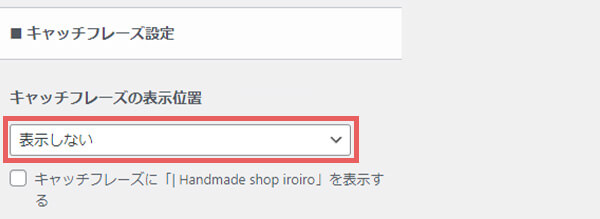
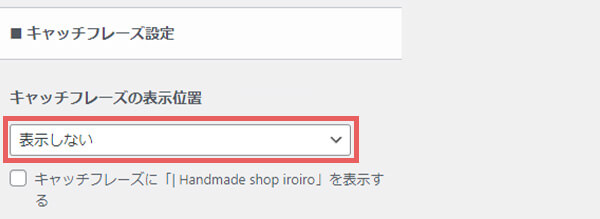
キャッチフレーズ設定


キャッチフレーズ設定をします。
キャッチフレーズの表示位置を以下より選びます。
- 表示しない
- ヘッダーバーに表示
- ヘッダーロゴ近くに表示
今回は、“表示しない“を設定します。
ヘッダーメニュー(グローバルナビ)設定


ヘッダーメニュー(グローバルナビ)設定をします。
マウスホバーエフェクトを以下より選びます。
- ラインの出現(中央から)
- ラインの出現(左から)
- ブロックの出現
- 背景グレー
- 背景明るく
お好みのものを設定してください。
ホバー時に出てくるラインの色
- メインカラー
- テキストカラー
メインカラーorテキストカラーより選びます。
ヘッダーメニューの背景色
今回は横並びなので、”設定不要“です。
サブメニューの背景色
- ホワイト
- メインカラー
サブメニューがある場合はどちらか選択します。
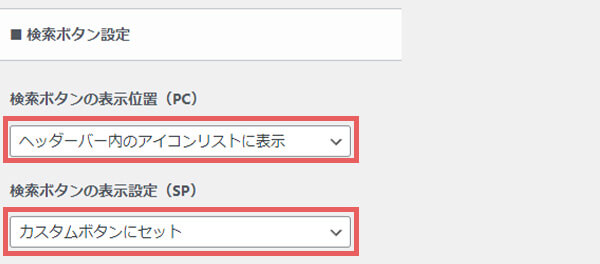
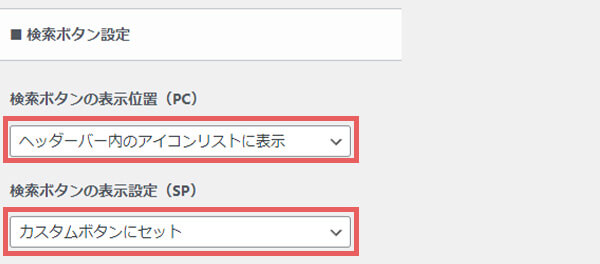
検索ボタン設定


検索ボタンの設定をします。
検索ボタンの表示位置(PC)
- 表示しない
- ヘッダー内のアイコンリストに表示
- ヘッダーメニュー非表示
不要な場合は、”表示しない”を選択。必要な場合はどちらかを選択します。
検索ボタンの表示設定(SP)
- 表示しない
- カスタムボタンにセット
不要な場合は、”表示しない”を選択。必要な場合は”カスタムボタンにセット”を選択します。
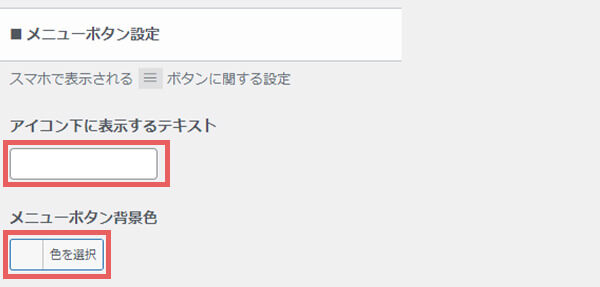
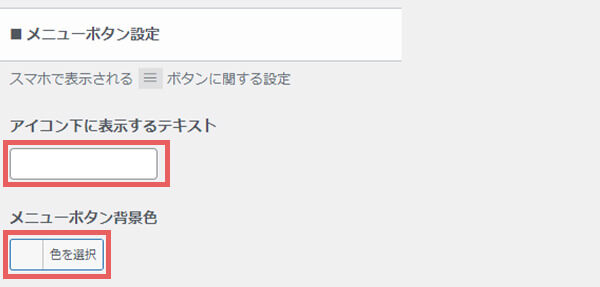
メニューボタン設定


メニューボタン設定をします。
ここで設定するのは、スマホ時のハンバーガーメニューの設定です。
アイコン下に表示するテキスト
3本線の上にテキストを入れたい場合はここに入れます。
今回はテキストなしなので、未入力です。
メニューボタン背景色
メニューボタンの背景色を設定します。
デフォルトは透明になっています。


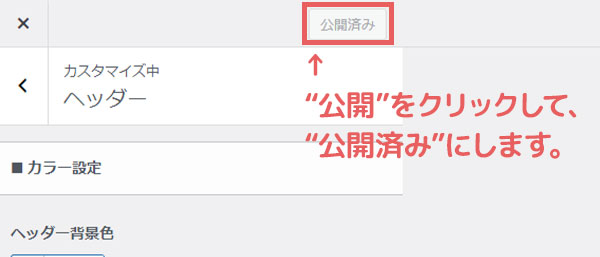
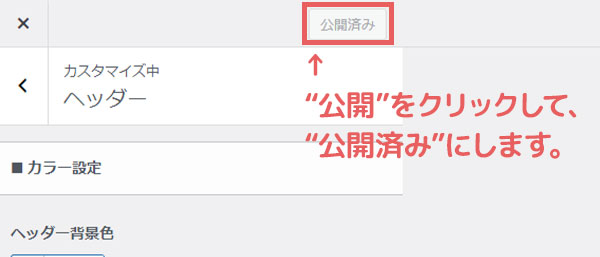
各種設定が終わったら、”公開“を押します。
ヘッダーの作り方の解説は、以上になります。
\SWELLの詳細を見る /
まとめ
今回は、WordPressテーマ「SWELL」
組み合わせ次第で、様々なヘッダーを作ることができます。
参考にしていただければ、幸いです。
\SWELLの詳細を見る /
その他のカスタマイズ例は以下の記事で解説しています▼


ヘッダーを作ったら、メインビジュアルも作ってみましょう▼


便利なボックスメニューの作り方は以下の記事で解説しています▼








コメント