WordPressで投稿ページを増やす方法|プラグインがおすすめ!

投稿ページを増やす方法はあるの?
投稿ページを増やすには、①function.phpに追記する②プラグインを入れるの2つの方法があります。
簡単に投稿ページを増やしたい場合は、プラグインを入れる方法がおすすめです。
この記事では、プラグインの使い方について詳しく解説していきますので、参考にしていただければ幸いです。
投稿ページを増やす方法
投稿ページを増やす方法は以下2つです。
- function.phpに追記する
- プラグインを入れる
function.phpに追記する方法は、コピペでできますが、不具合が起きた時のことを考えると不安があります。
PHPの専門知識がない場合は、プラグインを入れる方法がおすすめです。
プラグインは、Custom Post Type UIを使用します。
Custom Post Type UIとは?
通常WordPressの投稿は1つですが、Custom Post Type UIというプラグインを使うと、投稿を増やすことができます。
ECサイトを作りたい方は、お知らせページと商品ページの両方で”投稿”を使用したいということも多いと思います。
Custom Post Type UIを使用すれば、お知らせページと商品ページ両方で”投稿”を使うことが可能になります。
投稿タイプを増やすだけでなくカテゴリーやタグも作ることが出来るので、とても便利なプラグインです。
Custom Post Type UIの使い方
“投稿”を増やしたい場合は、まずカスタム投稿タイプを作成します。
プラグインのインストール~カスタム投稿タイプの作成までは以下の手順で行います。
1.カスタム投稿タイプを作成する


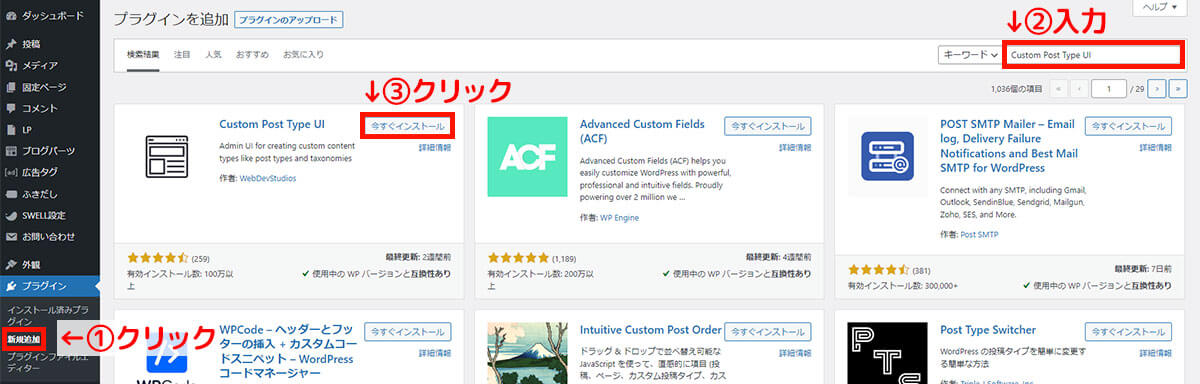
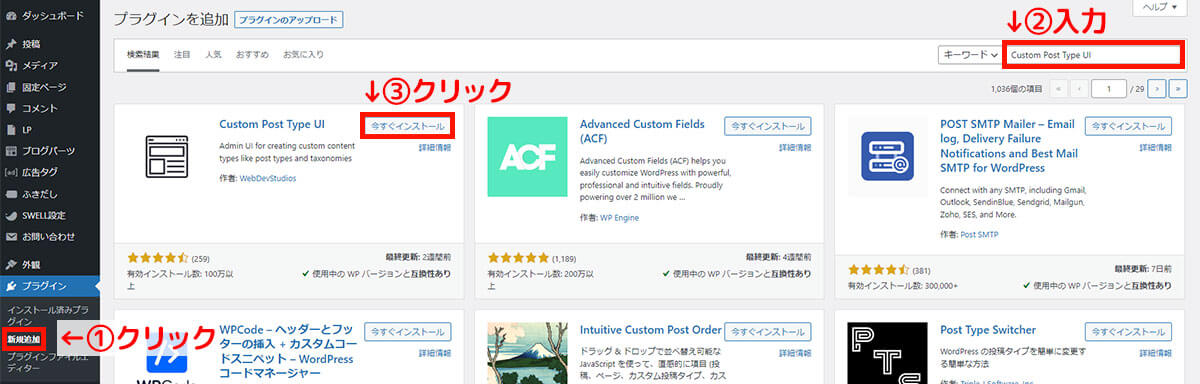
「プラグイン」→「新規追加」→「Custom Post Type UI」を検索→「今すぐインストール」をクリック


プラグインは、有効化にします。


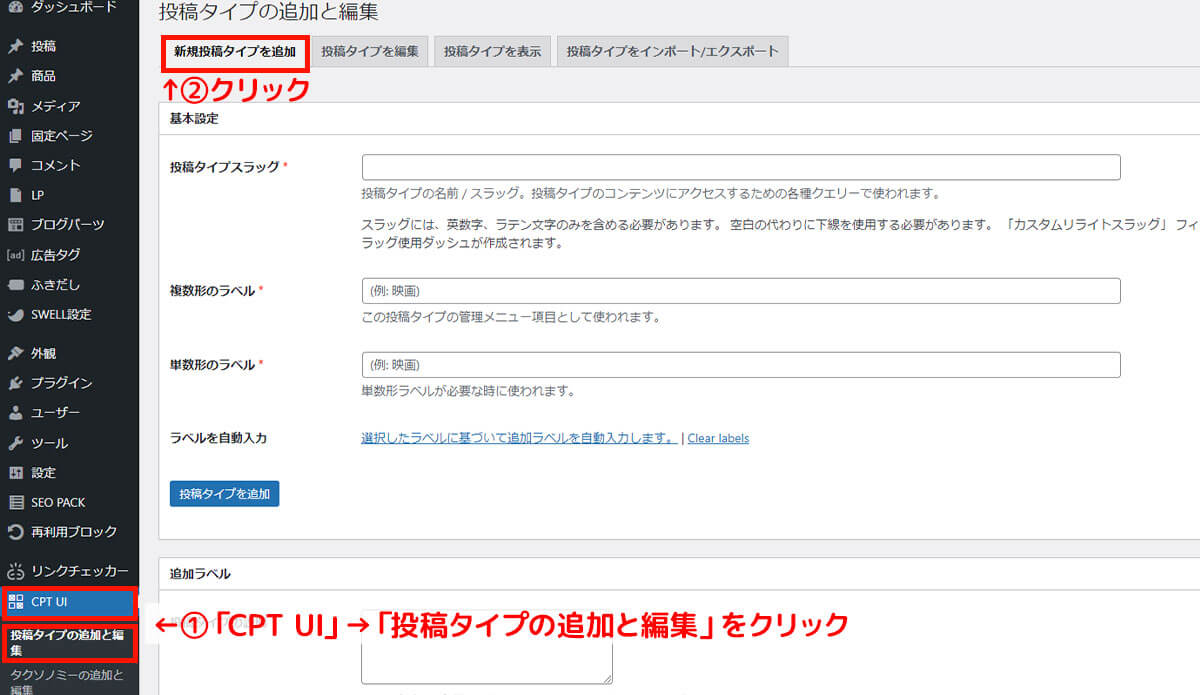
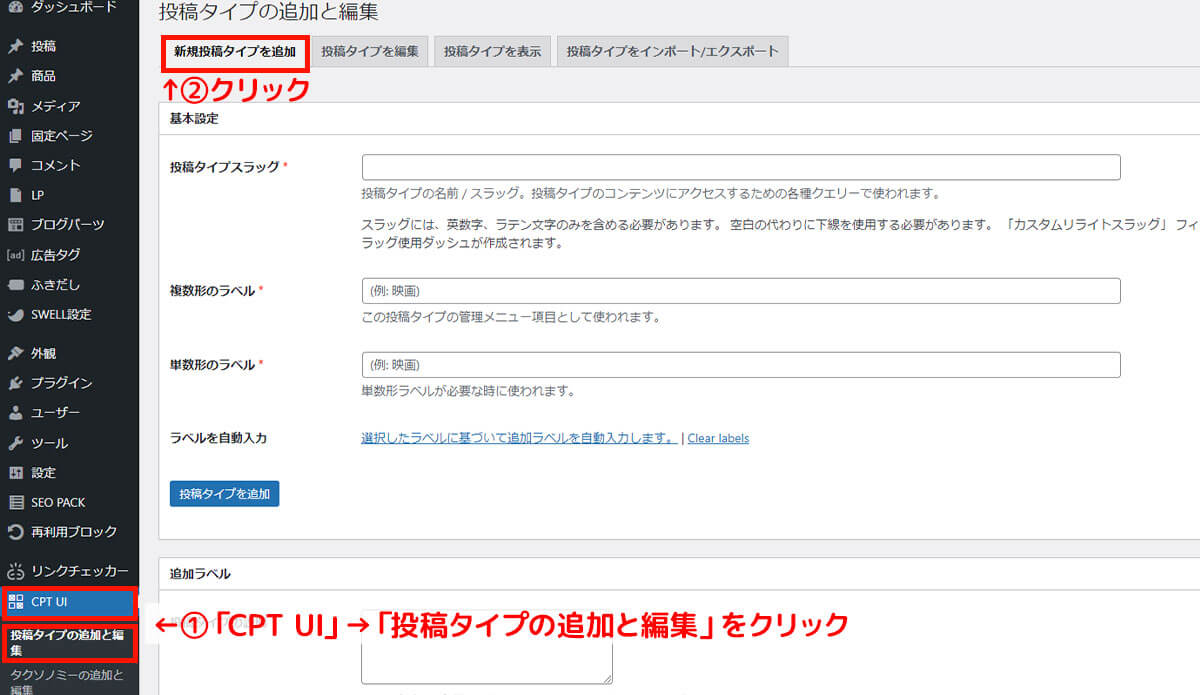
「CPT UI 」→ 「投稿タイプの追加と編集 」→「新規投稿タイプを追加」をクリック
カスタム投稿タイプを追加することで、”投稿”を増やすことができます。
カスタム投稿タイプの設定をします。
設定項目は多いですが、まずは必要最低限の箇所だけ設定しておけば大丈夫です。
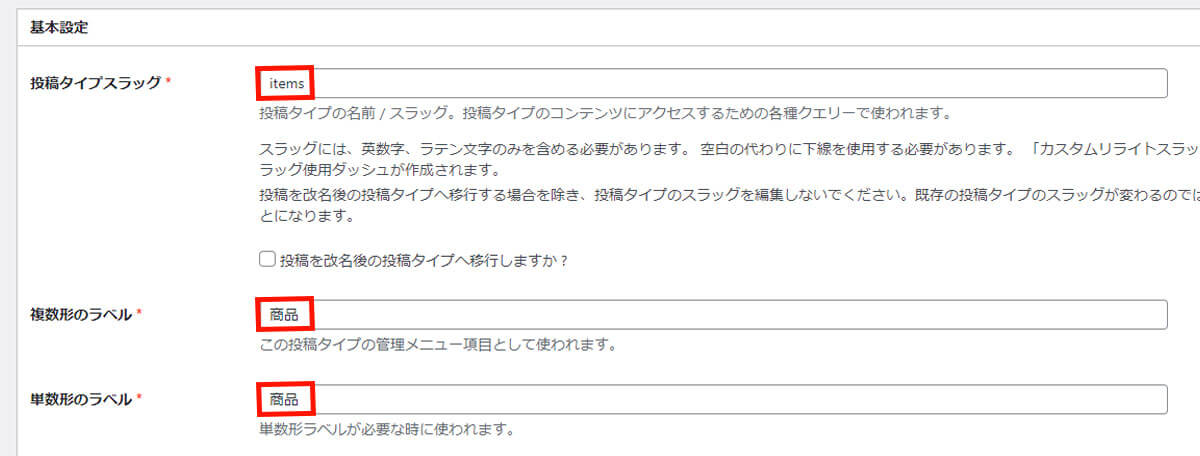
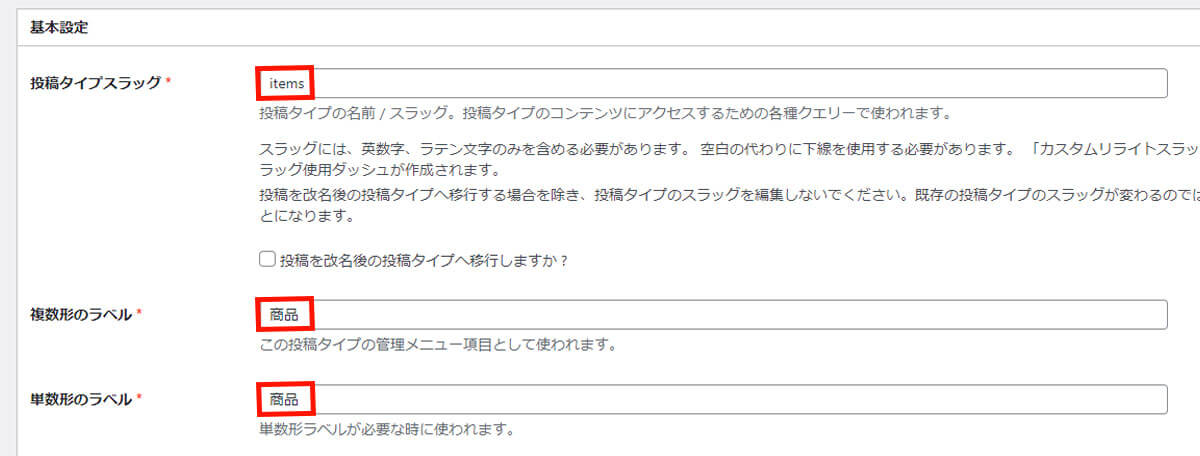
基本設定


| 投稿タイプスラッグ | 投稿タイプスラッグは、サイトのURLの末尾につきます。 例)https://handmade-iroiro.com/shop/items/ 今回は商品ページを作りたいのでitemsにしました。 |
| 複数用のラベル | 管理画面の項目になるので、分かりやすい名称にしておくと良いです。 |
| 単数形のラベル | 基本、複数用のラベルと同じ名称を入れておけば大丈夫です。 |
ラベル設定
ラベル設定は設定なしでOKです。
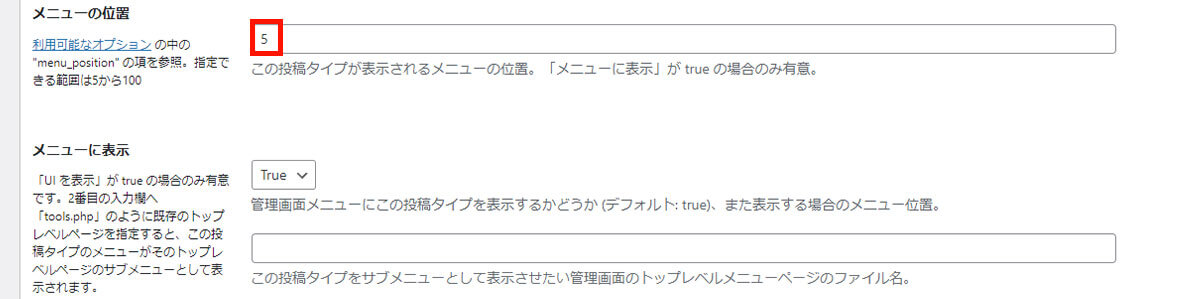
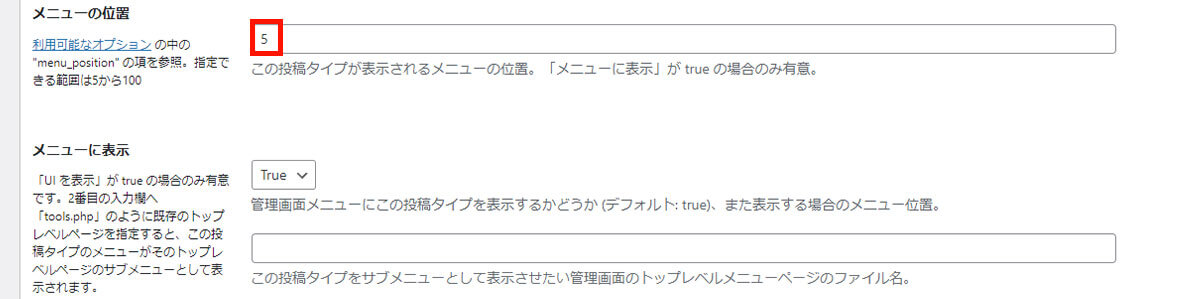
設定


| アーカイブあり | アーカイブ一覧ページを作りたい場合は、Trueにします。 今回は、商品一覧ページを作りたいので、Trueにしました。 |


| メニューの位置 | 管理画面の項目の並び順を変えたい場合は数字を入れます。 5~100の数値が設定できます。 私は、投稿の下に置きたかったので、”5“と入れました。 |


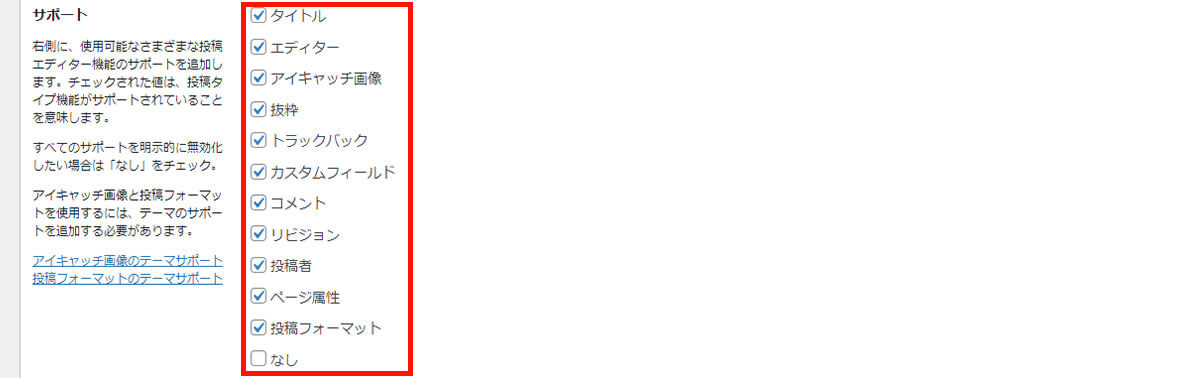
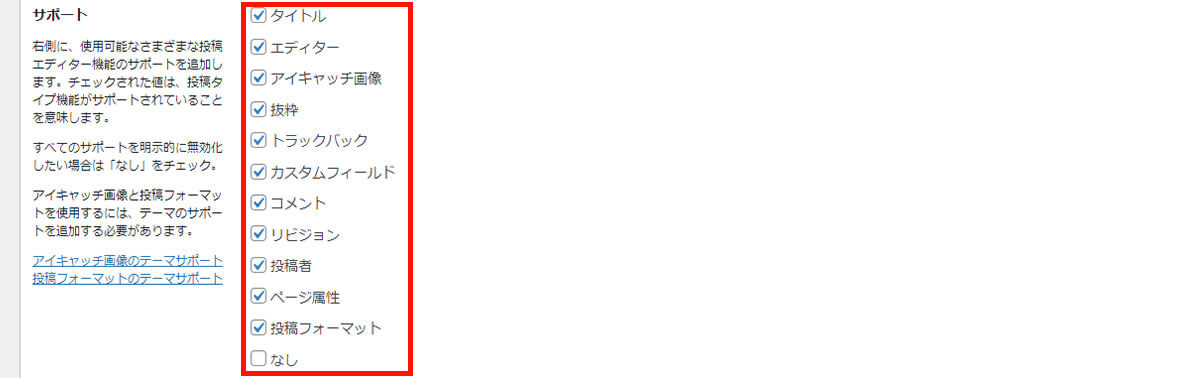
| サポート | 必要に応じてチェックを入れます。 なし以外全てにチェックを入れておくのが無難です。 |


全ての設定が終わったら、「投稿タイプを保存」をクリック
以上でカスタム投稿タイプの作成は終了です。
2.タクソノミーを作成する
作成した”投稿”で“カテゴリー“や”タグ“を使いたい場合は、タクソノミーを作成する必要があります。
カテゴリーを作成する手順は以下です。
カテゴリーの作成


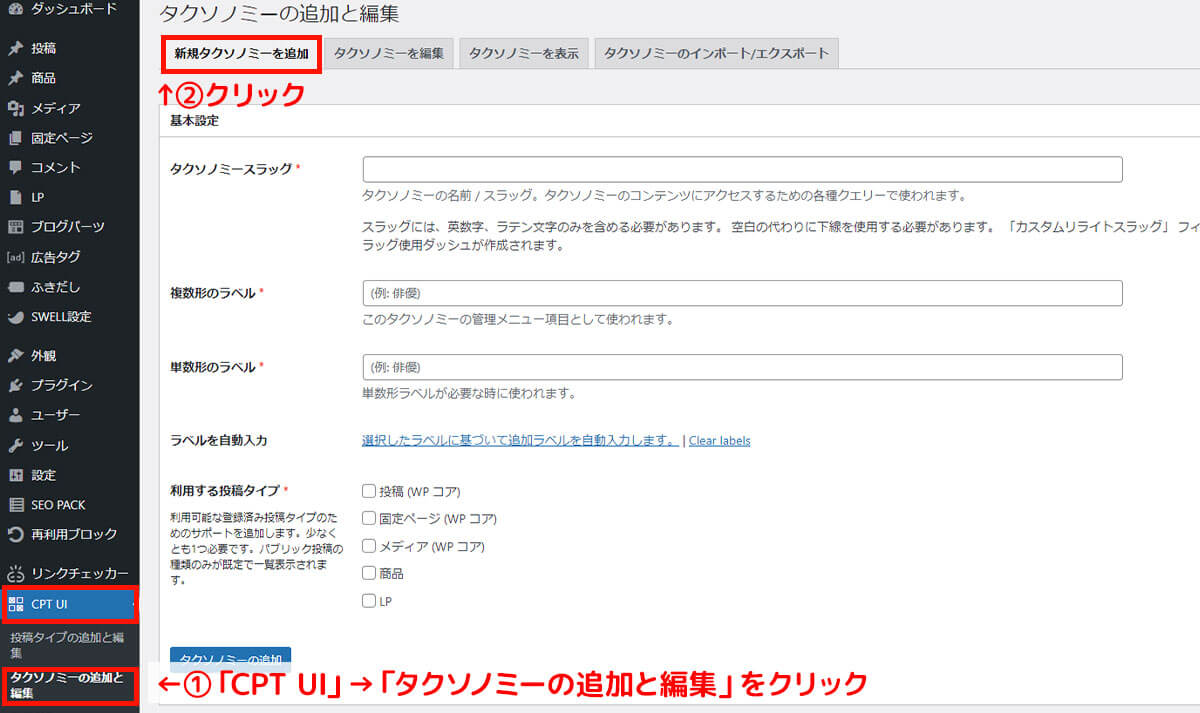
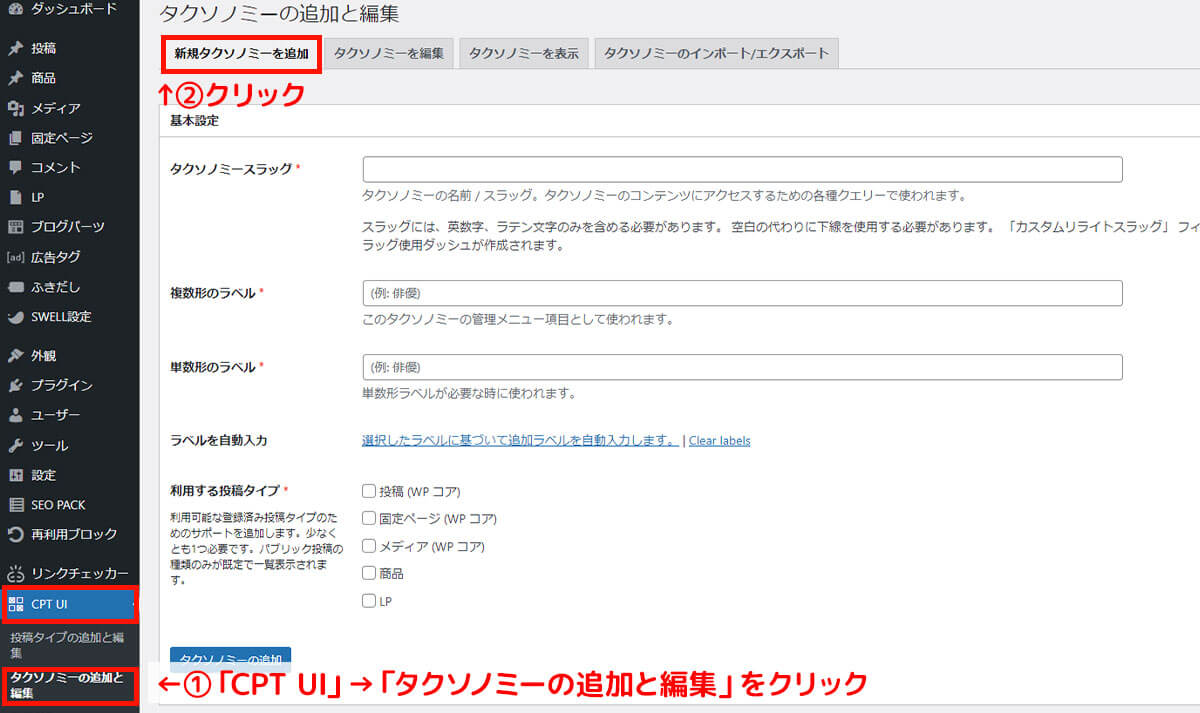
「CPT UI 」→ 「タクソノミーの追加と編集 」→「新規タクソノミーを追加」をクリック
タクソノミーの設定をします。
カスタム投稿タイプと同様に、必要最低限の箇所だけ設定しておけば大丈夫です。
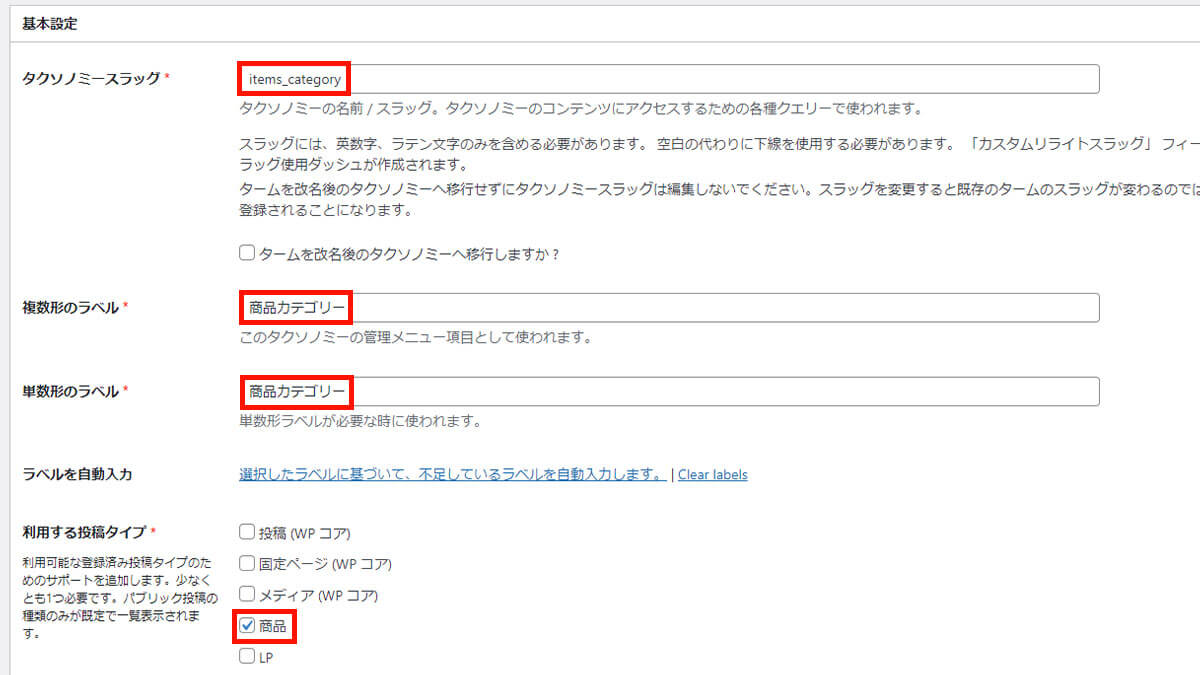
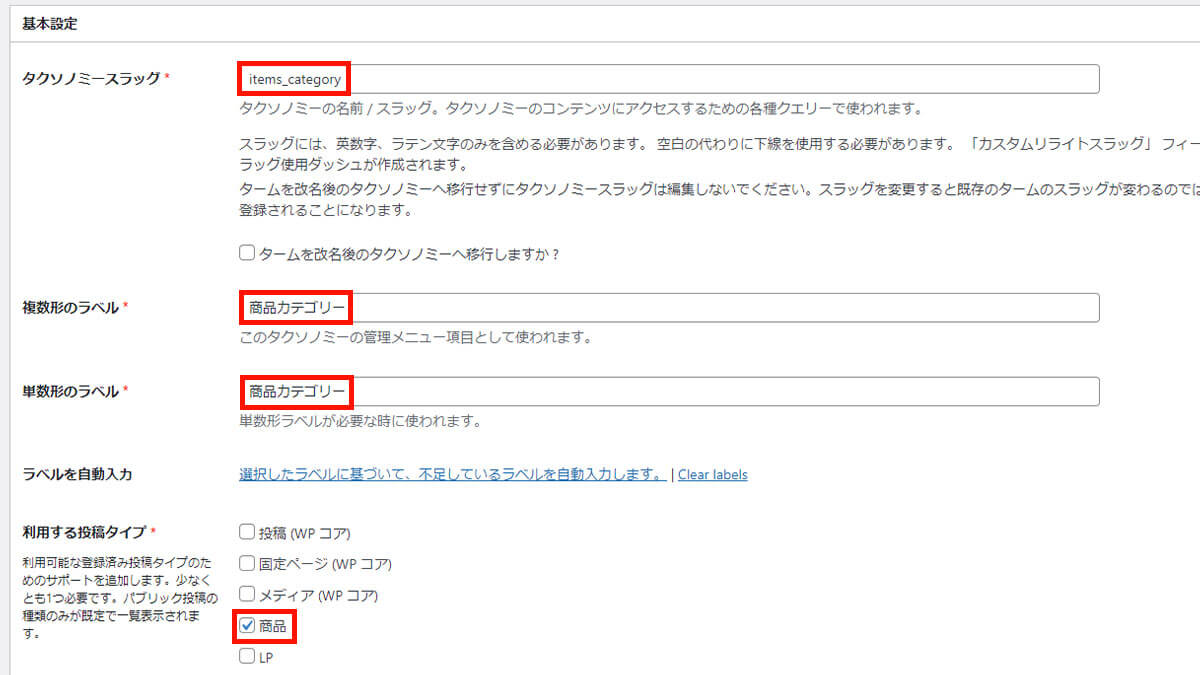
基本設定


| タクソノミースラッグ | 投稿タイプスラッグは、サイトのURLの末尾につきます。 例)https://handmade-iroiro.com/shop/items_category/ 今回は商品のカテゴリーページを作りたいのでitems_categoryにしました。 |
| 複数用のラベル | 管理画面の項目になるので、分かりやすい名称にしておくと良いです。 |
| 単数形のラベル | 基本、複数用のラベルと同じ名称を入れておけば大丈夫です。 |
| 利用する投稿タイプ | カテゴリーを作りたい投稿タイプにチェックを入れます。 |
追加ラベル
追加ラベルの設定は設定なしでOKです。
設定


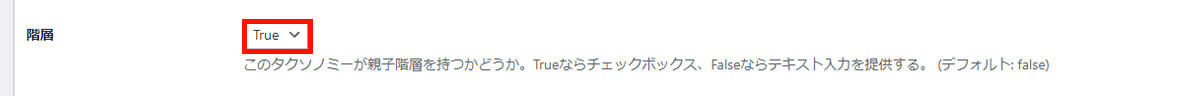
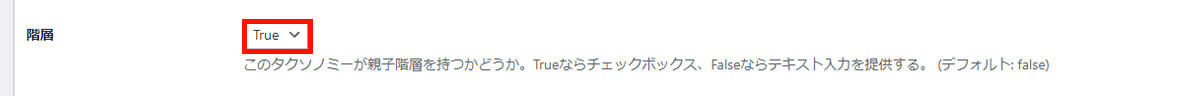
| 階層 | カテゴリーを作る場合は、Trueにします。 ちなみにタグを作る場合は、Falseにします。 |


全ての設定が終わったら、「タクソノミーを保存」をクリック
以上でカテゴリーの作成は終了です。
タグの作成方法は以下です。
タグの作成


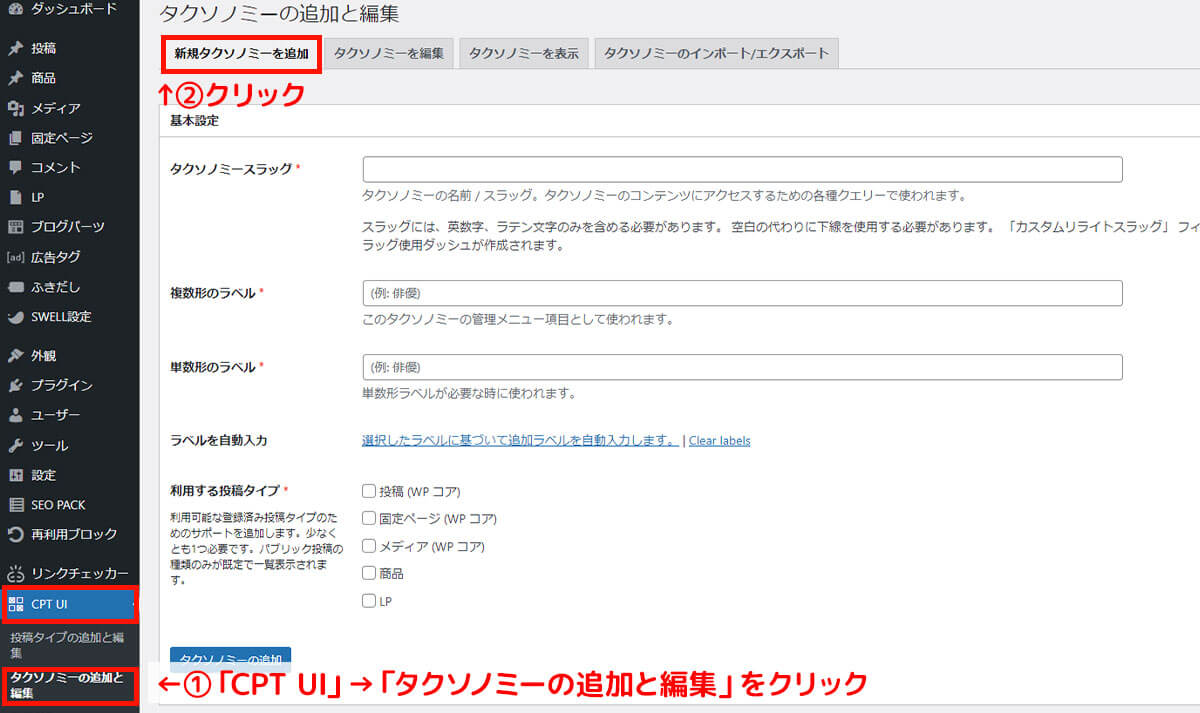
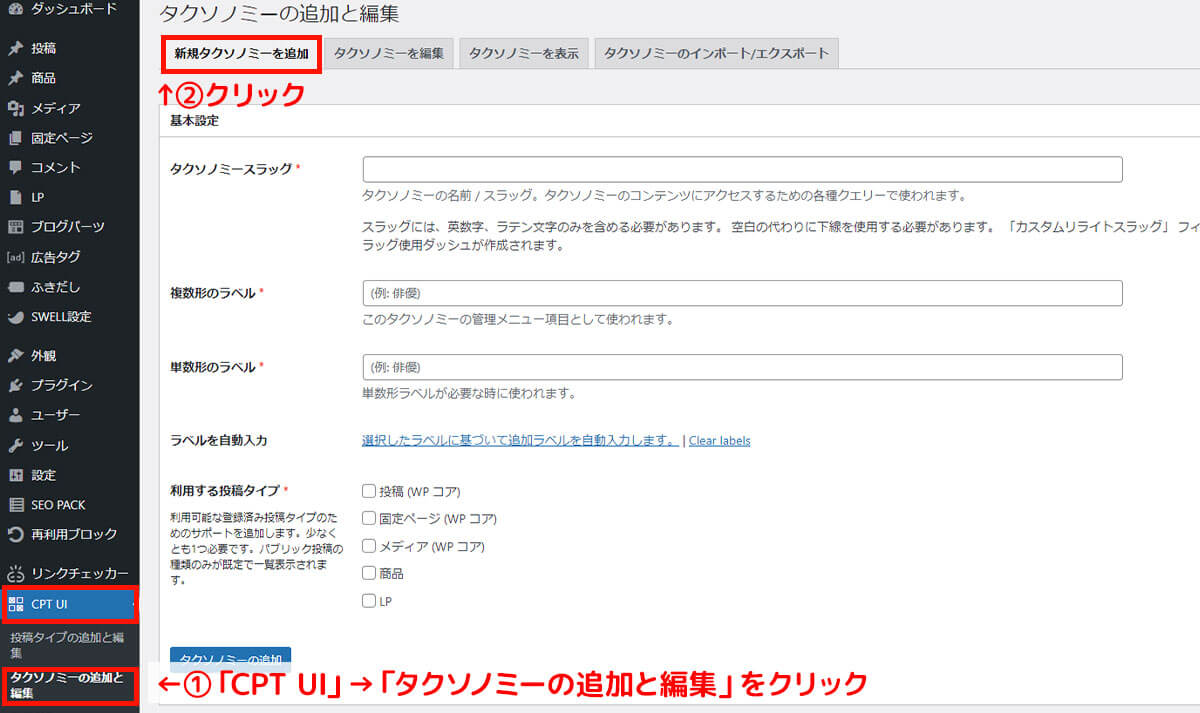
「CPT UI 」→ 「タクソノミーの追加と編集 」→「新規タクソノミーを追加」をクリック
タクソノミーの設定をします。
カスタム投稿タイプと同様に、必要最低限の箇所だけ設定しておけば大丈夫です。
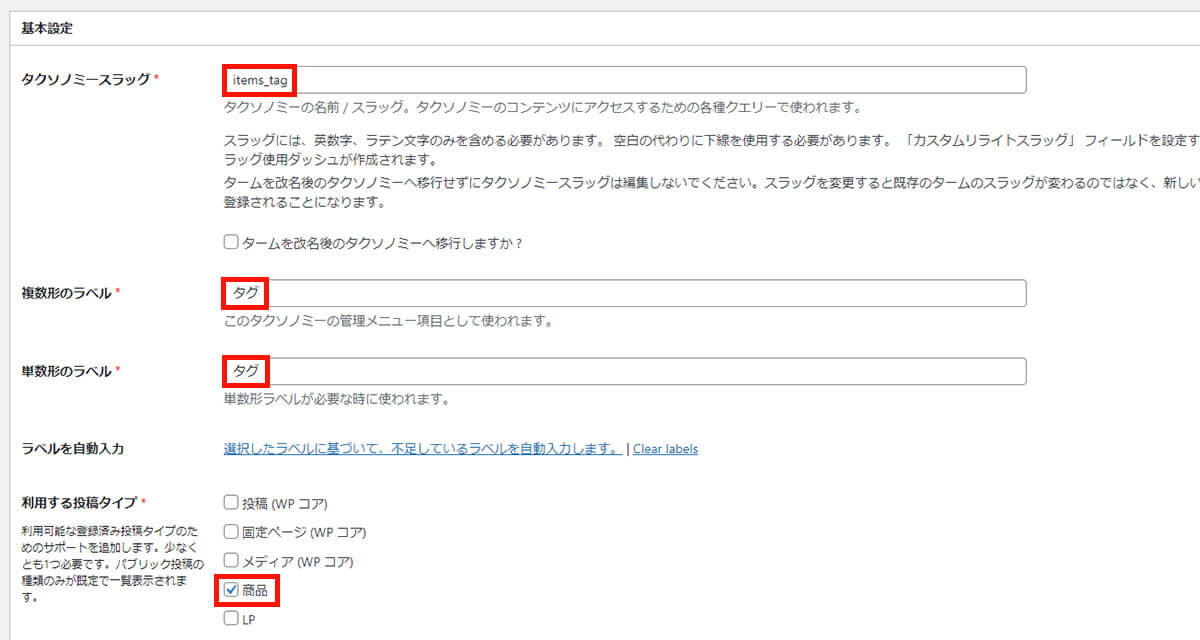
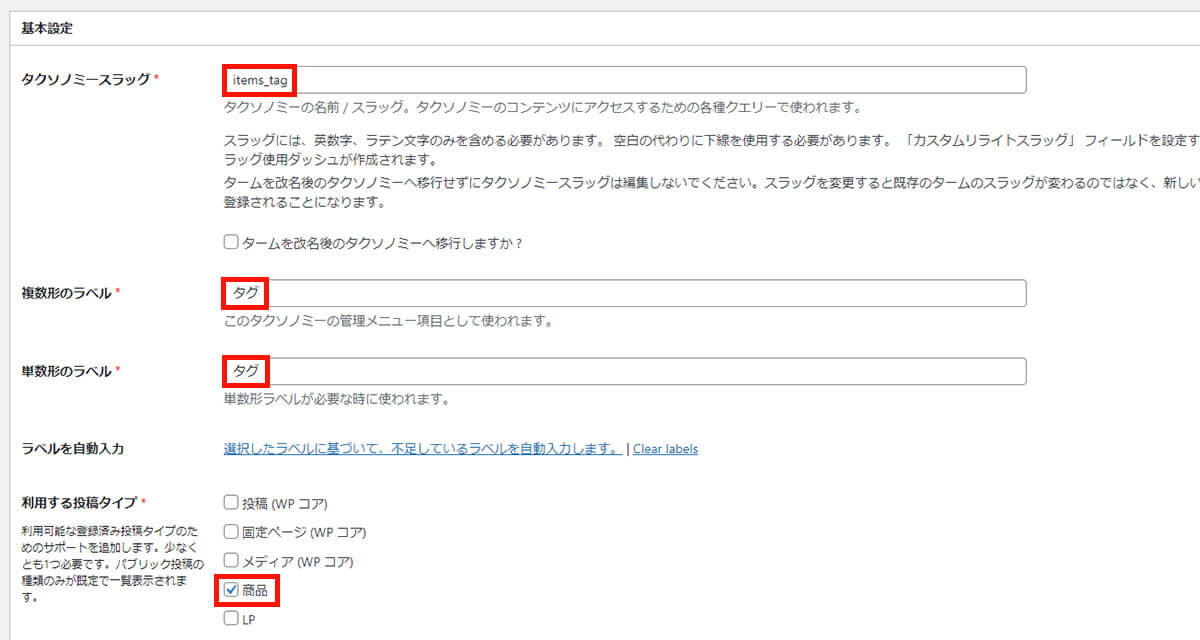
基本設定


| タクソノミースラッグ | 投稿タイプスラッグは、サイトのURLの末尾につきます。 例)https://handmade-iroiro.com/shop/items_tag/ |
| 複数用のラベル | 管理画面の項目になるので、分かりやすい名称にしておくと良いです。 |
| 単数形のラベル | 基本、複数用のラベルと同じ名称を入れておけば大丈夫です。 |
| 利用する投稿タイプ | タグ投稿タイプにチェックを入れます。 |
追加ラベル
追加ラベルは設定なしでOKです。
設定
設定はデフォルトから変更なしでOKです。


全ての設定が終わったら、「タクソノミーを保存」をクリック
以上でタグの作成は終了です。


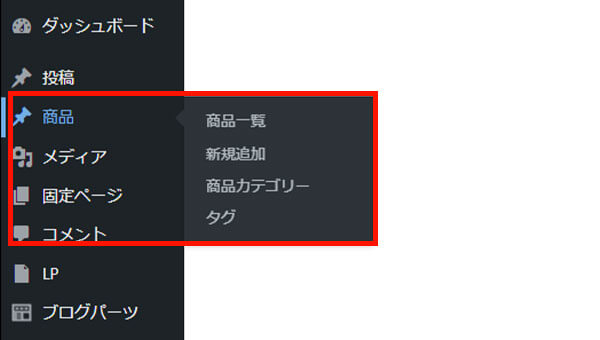
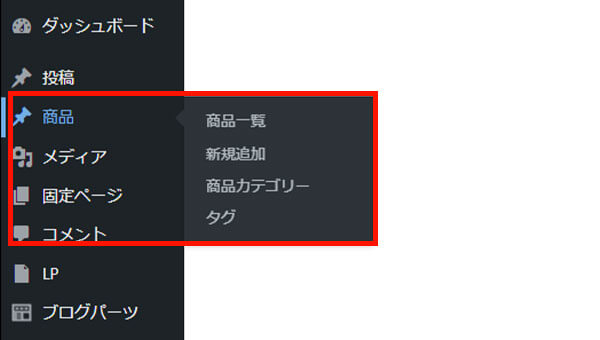
全ての設定が完了すると、このような投稿のメニューができます。
ここまで出来れば、通常の投稿と同じように使用することができます。
Custom Post Type UIのカスタマイズ例
Custom Post Type UIを使って作ったページがこちらです▼
それでは、カスタマイズ例を詳しく紹介します。
カスタマイズ①


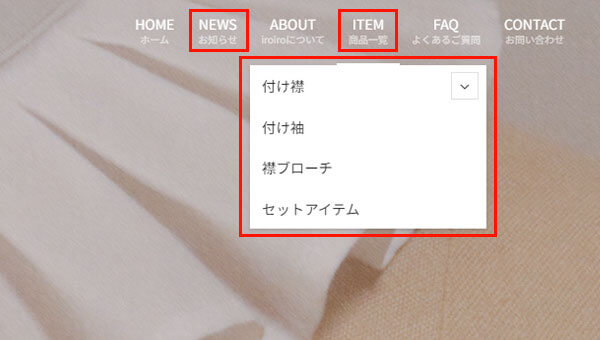
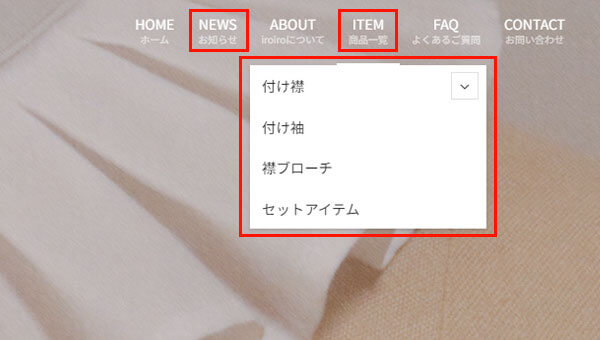
グローバルナビに、複数の投稿ページを表示させることが可能です。
お知らせページと商品一覧ページのメニューを表示させました。
商品一覧は、ドロップダウンのメニューにしました。
グローバルナビの作り方は、以下の記事で詳しく解説しています▼


カスタマイズ②


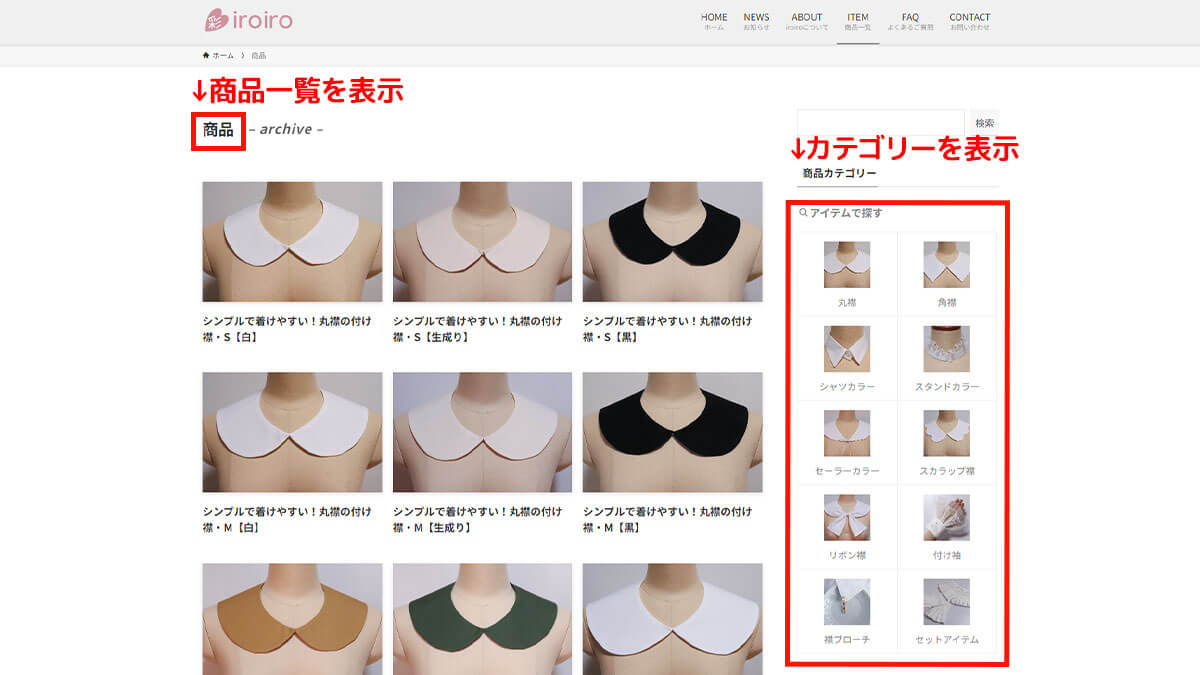
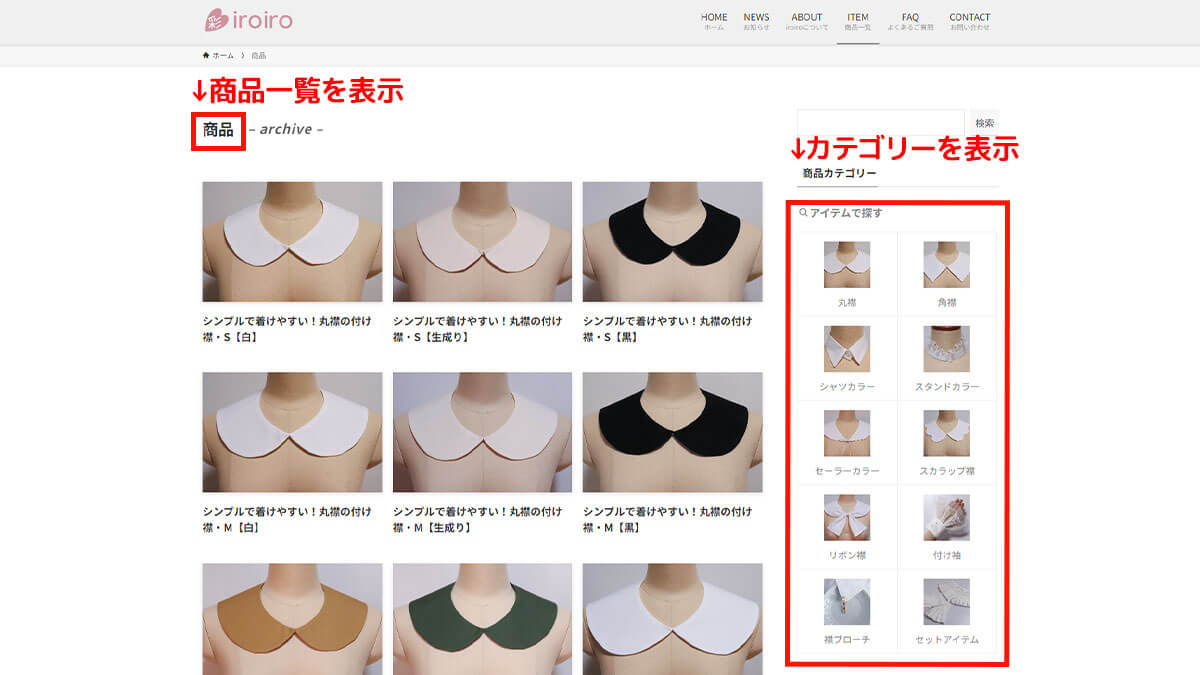
「アーカイブページあり」に設定したので、商品一覧ページも簡単に作れます。
サイドバーには、カテゴリーでボックスメニューを作りました。
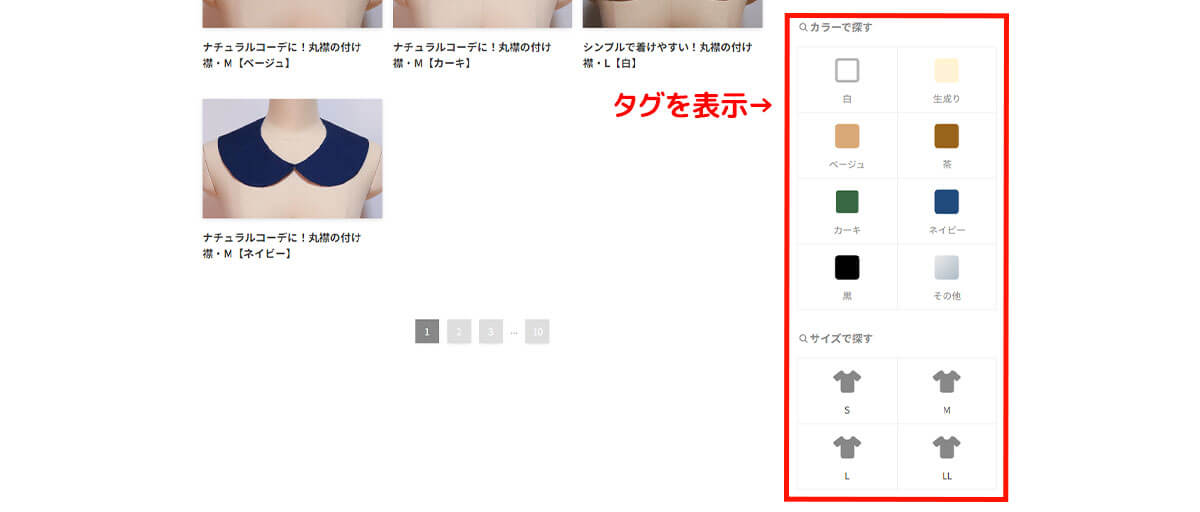
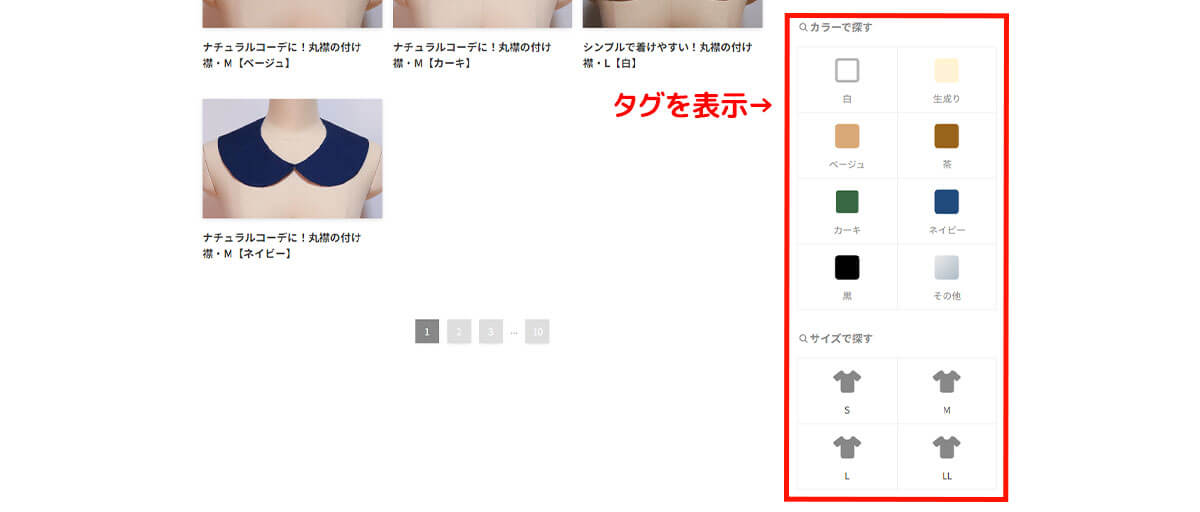
カスタマイズ③


カラー別・サイズ別に探せるよう、タグを使ってボックスメニューを作りました。
SWELLを使ったボックスメニューの作り方は以下の記事で詳しく解説しています▼


まとめ
今回は、Wordpressで投稿ページを増やす方法について解説しました。
投稿ページを増やす方法は以下2つです。
- function.phpに追記する
- プラグインを入れる
「Custom Post Type UI」というプラグインを使えば簡単に投稿ページを増やすことができるので、ぜひ使ってみて下さい。
WordPressテーマ「SWELL」のカスタマイズ例は以下の記事で紹介しています▼









コメント
コメント一覧 (2件)
凄く参考になりました!
一点質問なのですがグローバルナビには今回作成した商品の投稿ページをどのように表示させるのでしょうか?
ふーじん様
コメントありがとうございます。
SWELLでのやり方にはなりますが、こちらの記事で解説しています。
参考にしていただければ、幸いです。
↓
【SWELL】ヘッダーの作り方|使いやすくカスタマイズ
https://handmade-iroiro.com/swell_header/